页面布局要学习三大核心,盒子模型、浮动和定位,学习好盒子模型能非常的帮助我们布局页面
网页布局过程:
网页布局的核心本质: 就是利用CSS摆盒子
所谓 盒子模型:就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器
CSS盒子模型本质上是一个盒子,封装周围的HTML元素,它包括:边框、外边距、内边距、和实际内容
 组成.png)
 组成1.png)
border 可以设置元素的边框,边框有三部分组成:边框宽度(粗细)边框样式、边框颜色
语法:border:border-width || border-style || border-color
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是 px |
| border-style | 边框的样式 |
| border-color | 边框的颜色 |
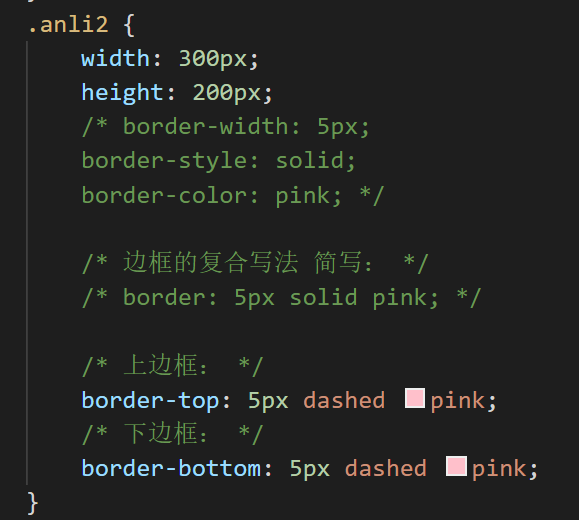
案例代码.png)
CSS边框属性允许你指定一个元素边框的样式和颜色
边框简写:border:1px solid red; (没有顺序)
边框分开写法:border-top: 1px solid red;(只设定上边框,其余同理)
👇
课堂要求:请给一个200*200的盒子,设置上边框为红色,其余边框为蓝色(提升:一定注意边框的层叠行)
👇
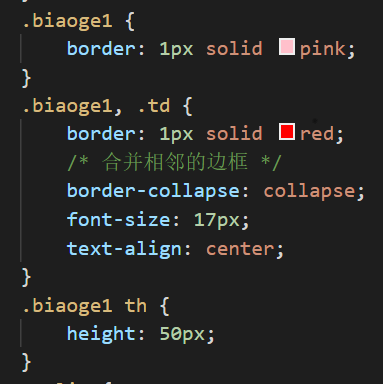
border-collapse 属性控制浏览器绘制表格边框的方式,它控制相邻单元格的边框
语法:border-collapse:collapse
| 星期一 | 星期二 | 星期三 | 星期四 |
|---|---|---|---|
| 语文 | 数学 | 英语 | 地理 |
| 语文 | 数学 | 英语 | 地理 |
| 语文 | 数学 | 英语 | 地理 |

边框会额外增加盒子的实际大小,因此我们有两种方案解决: