CSS-Emmet语法
CSS-Emmte语法的特点如下:
- 快速生成HTML结构语法
- 快速生成CSS样式语法
- CSS基本采取简写形式即可
- 比如:w200 按tab 可以生成 🧡width: 200px;💛
- 比如: ln26 按tab 可以生成 🧡line-height: 26px;💛
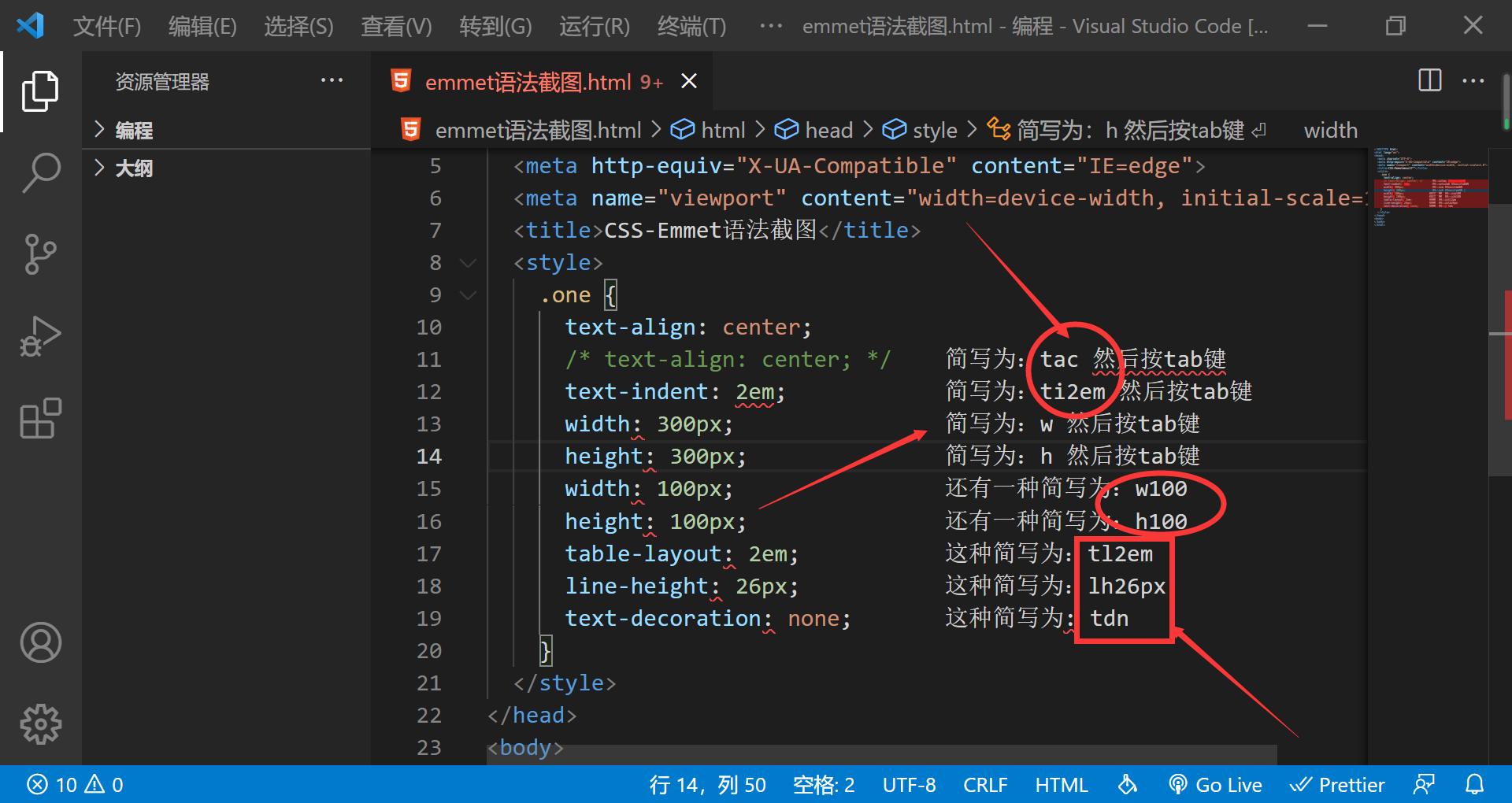
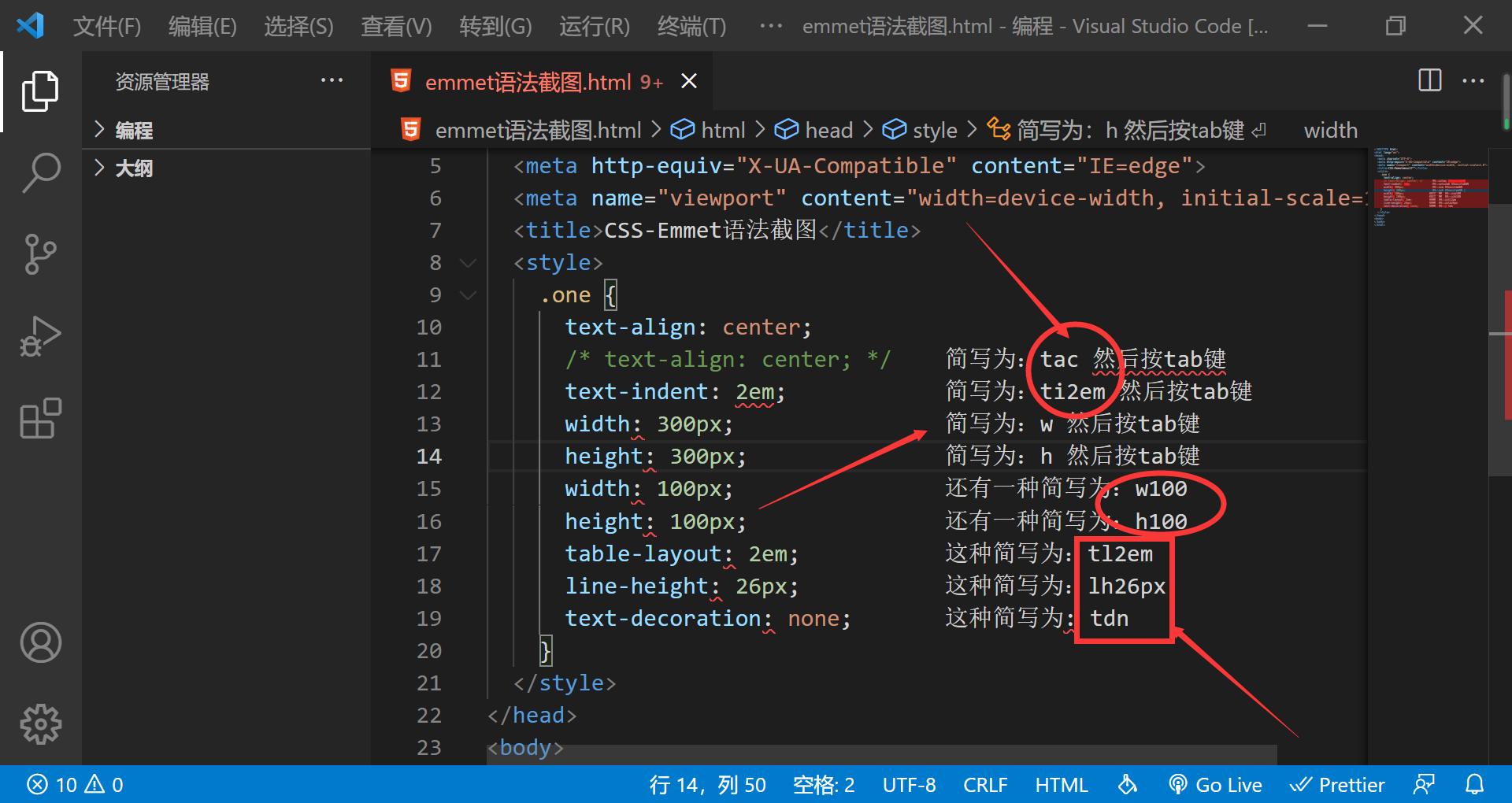
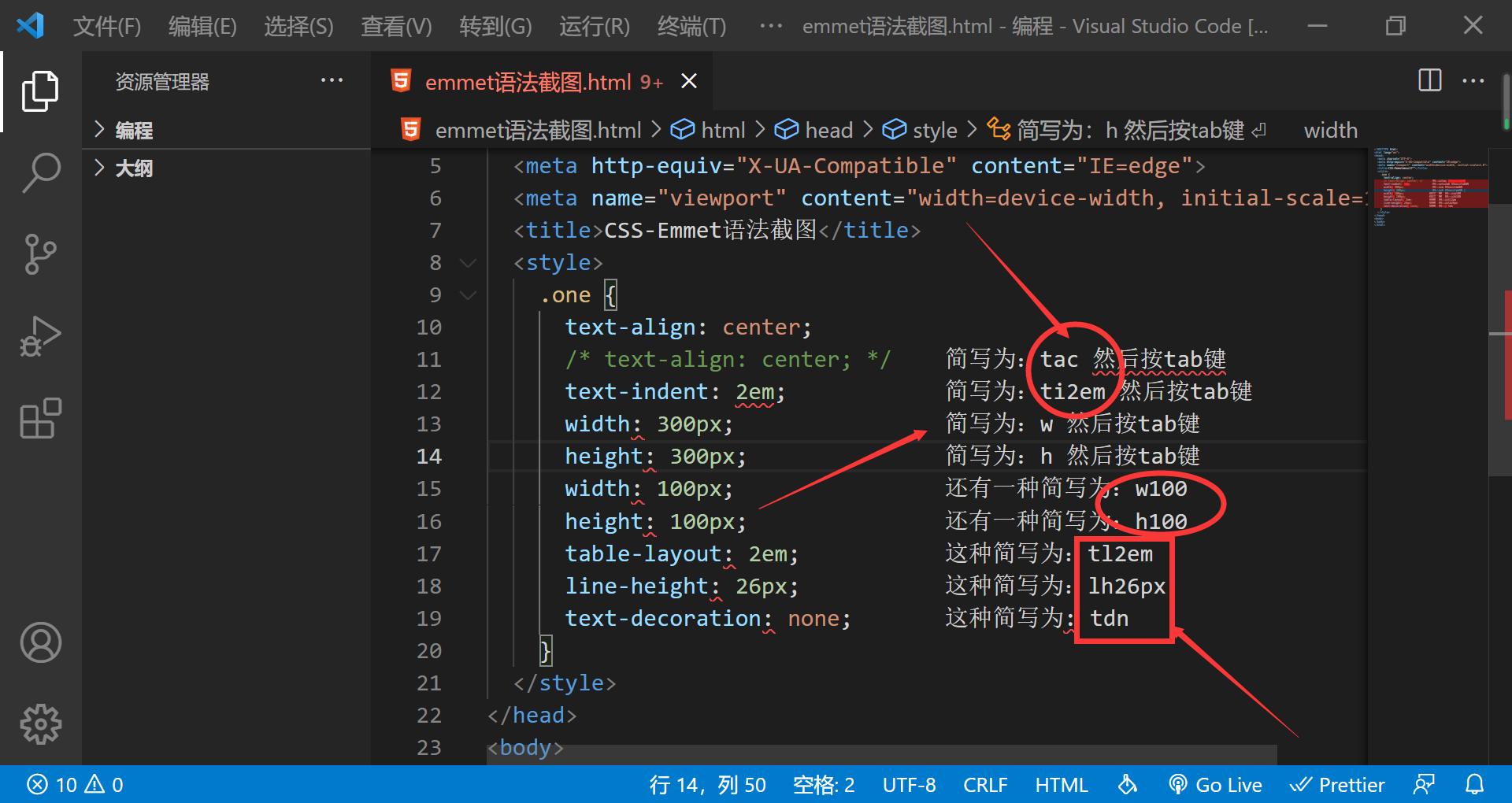
快速生成CSS结构语法如下:
- CSS基本采取简写形式即可
- 简写为:tac 然后按tab键 :🧡text-align: center;💛
- 简写为:ti2em 然后按tab键 : 🧡text-indent: 2em;💛
- 还有一种简写为:w100 : 🧡width: 100px;💛
- 还有一种简写为:h100 : 🧡height: 100px;💛
- 这种简写为:tl2em : 🧡table-layout: 2em;💛
- 这种简写为:lh26px : 🧡line-height: 26px;💛
- 这种简写为: tdn : 🧡text-decoration: none;💛

返回标题