本页面目录:
1.伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个、第n个元素
2.伪类选择器书写最大的特点是用冒号(:)表示,比如:hover、:first-child
3.因为伪类选择器很多,比如有链接伪类、结构伪类等... 所以这里先给大家讲解常用的链接伪类选择器
下面是链接伪类选择器的语法:1.为了确保生效,请按照 LVHA 的顺序声明:link、visited、hover、active
2.记忆法:love hate 或者 lv 包包 hao
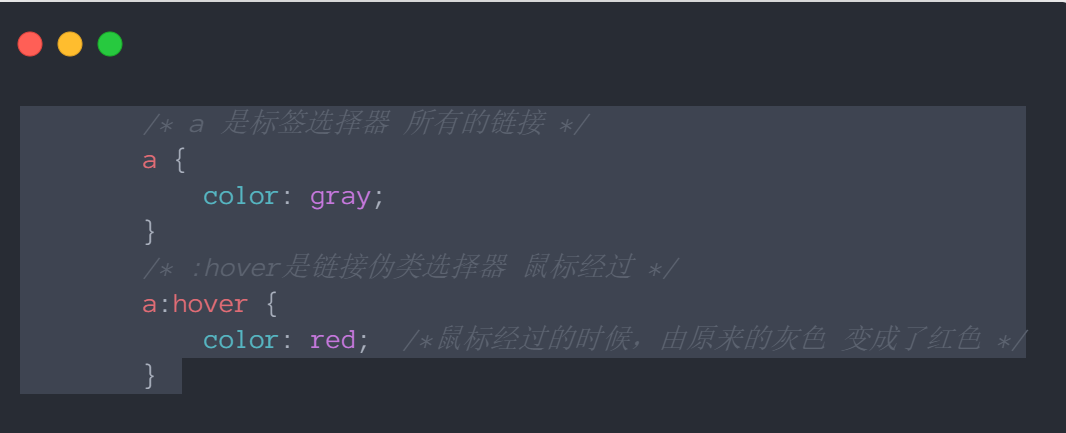
3.因为 a 链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式

1️⃣:focus 伪类选择器用于选取获得焦点的表单元素
2️⃣焦点就是光标,一般情况 input 类表单元素才能获取,因此这个选择器也主要针对表单元素来说
下面是 :focus 伪类选择器的写法
把获得光标的input表单元素选取出来
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号及用法 |
|---|---|---|---|---|
| 后代选择器 | 用来选择后代元素 | 可以是子孙后代 | 较多 | 符号是空格 .nav a |
| 子代选择器 | 选择最近一级元素 | 只选亲儿子 | 较少 | 符号是大于 .nav>p |
| 并集选择器 | 选择某些相同样式的元素 | 可以用于集体声明 | 较多 | 符合是逗号 .nav, .header |
| 链接伪类选择器 | 选择不同状态的链接 | 跟链接相关 | 较多 | 重点记住 a{} 和 a:hover 实际开发的写法 |
| ;focus选择器 | 选择获得光标的表单 | 跟表单有关 | 较少 | input:focus 记住这个写法 |