HTML-Emmet语法
Emmte语法的特点如下:
- 快速生成HTML结构语法
- 快速生成CSS样式语法
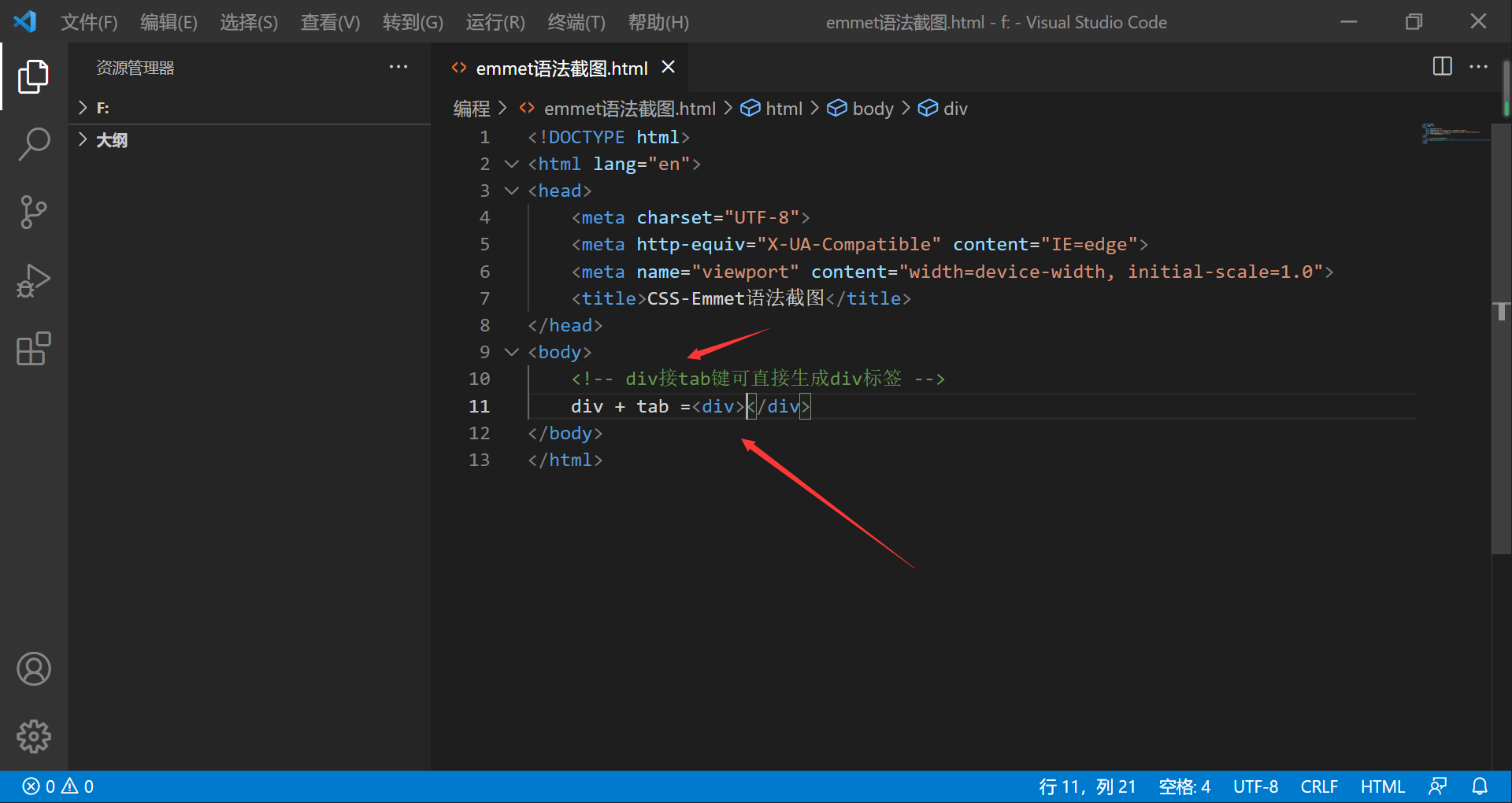
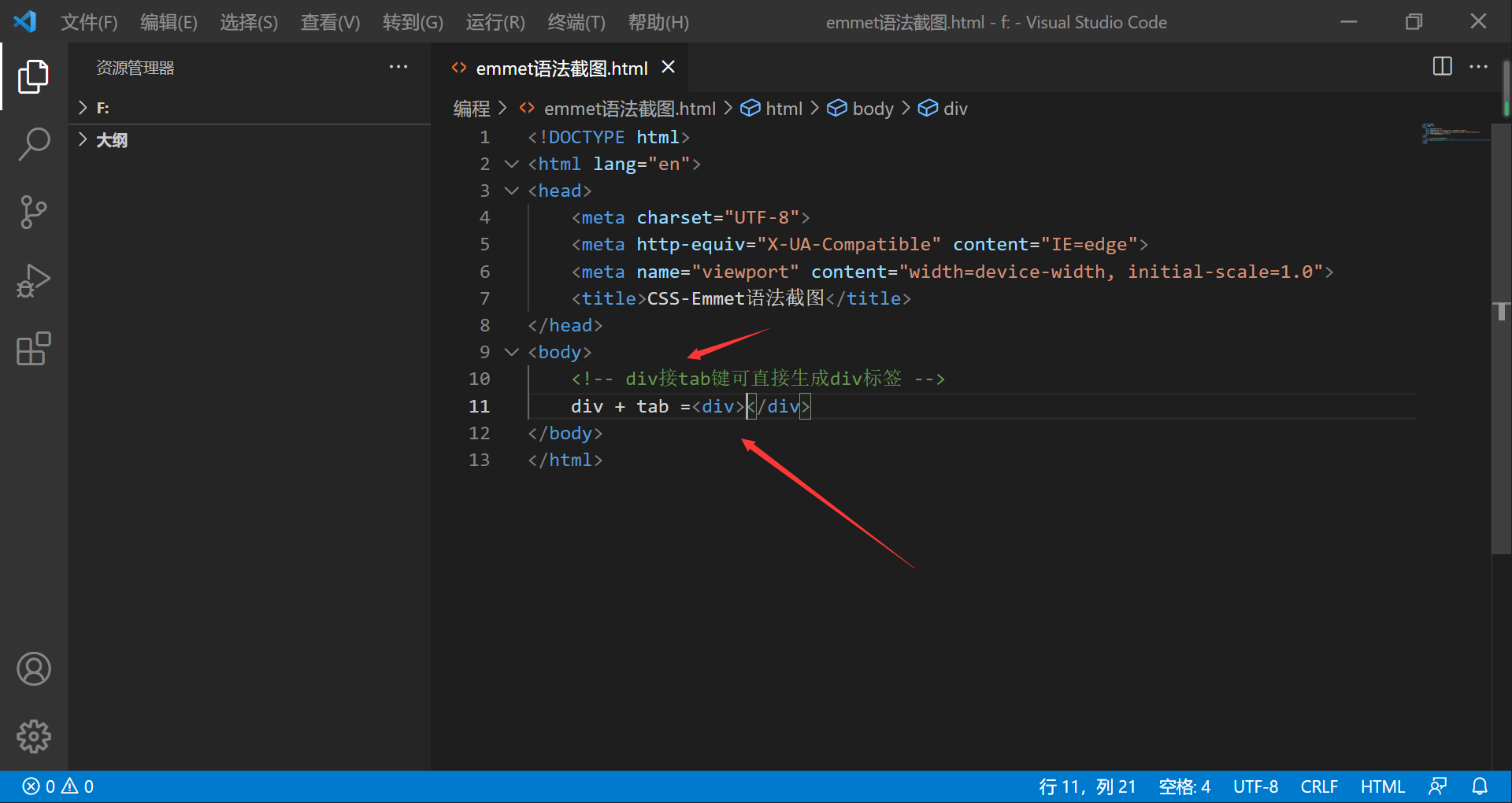
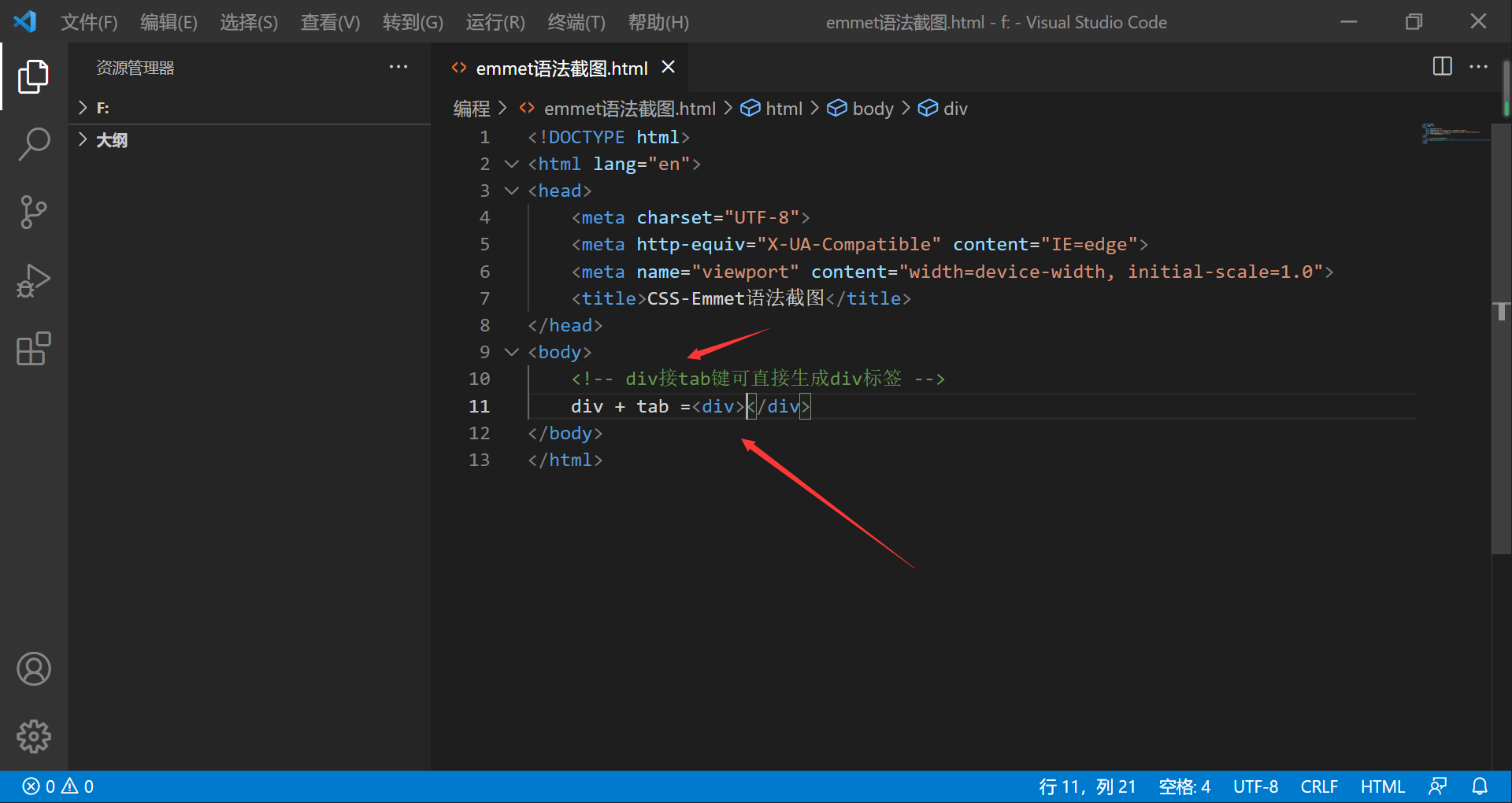
- 生成标签:div+tab
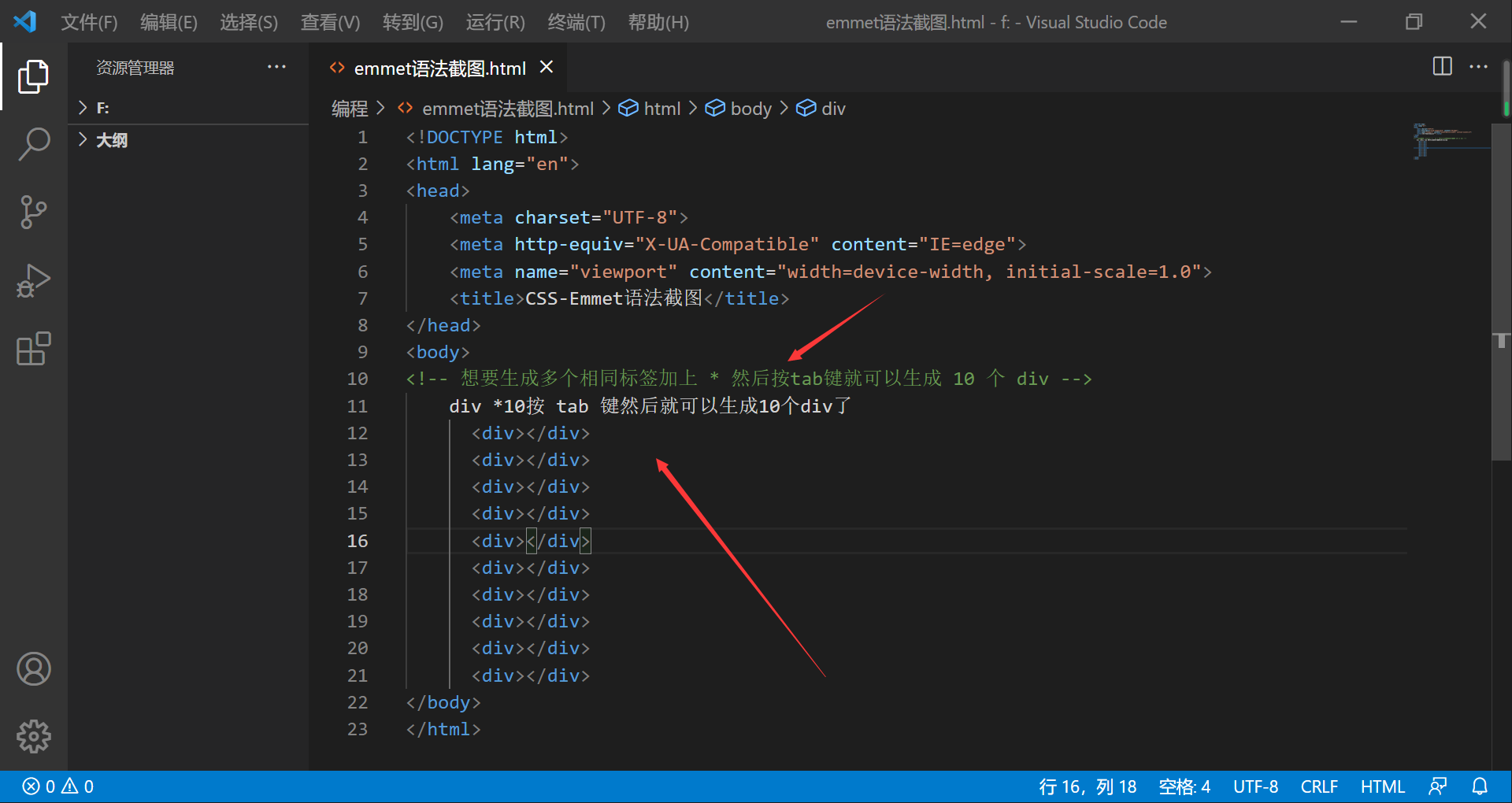
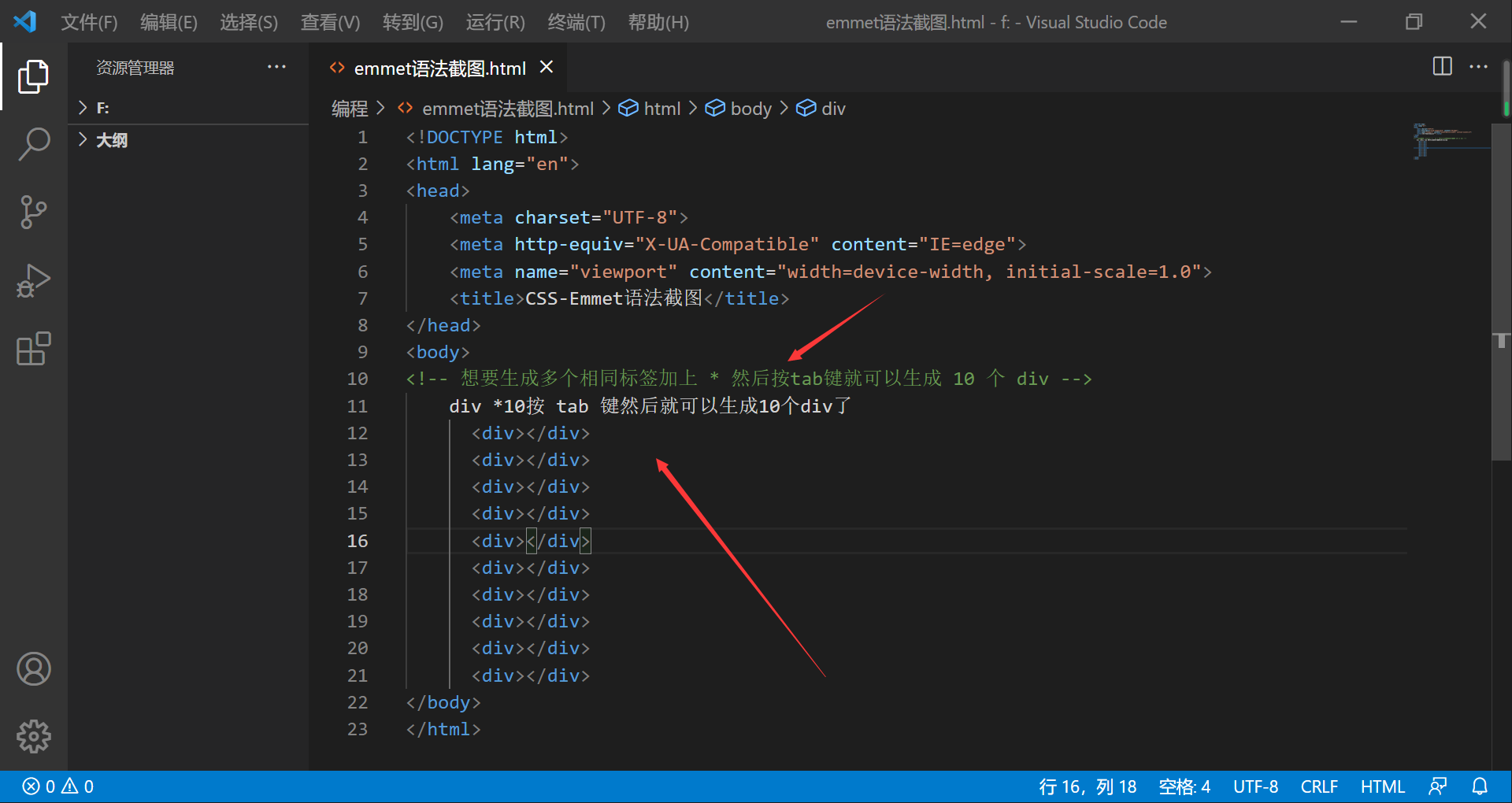
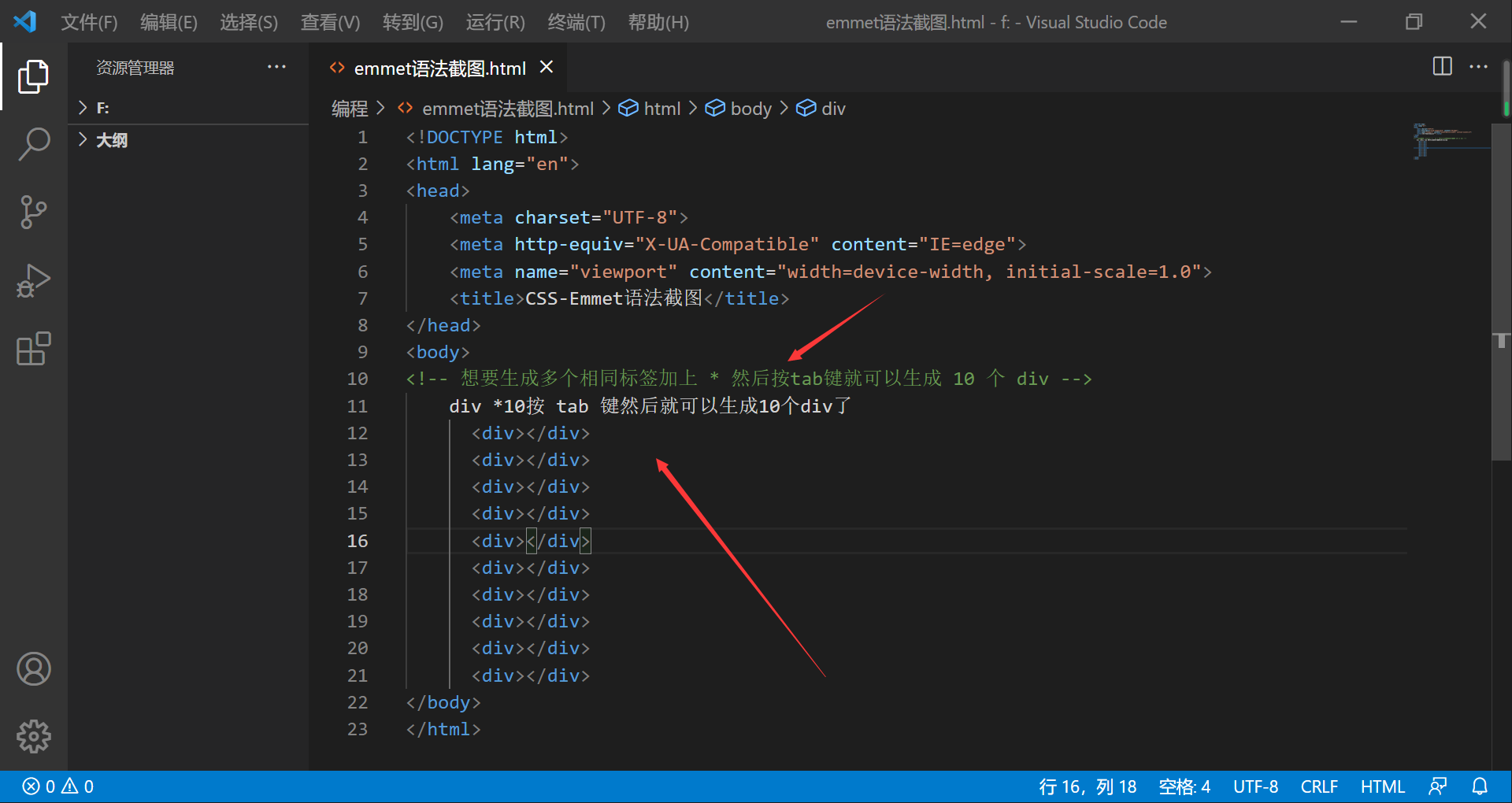
- 生成多个相同标签:div*3
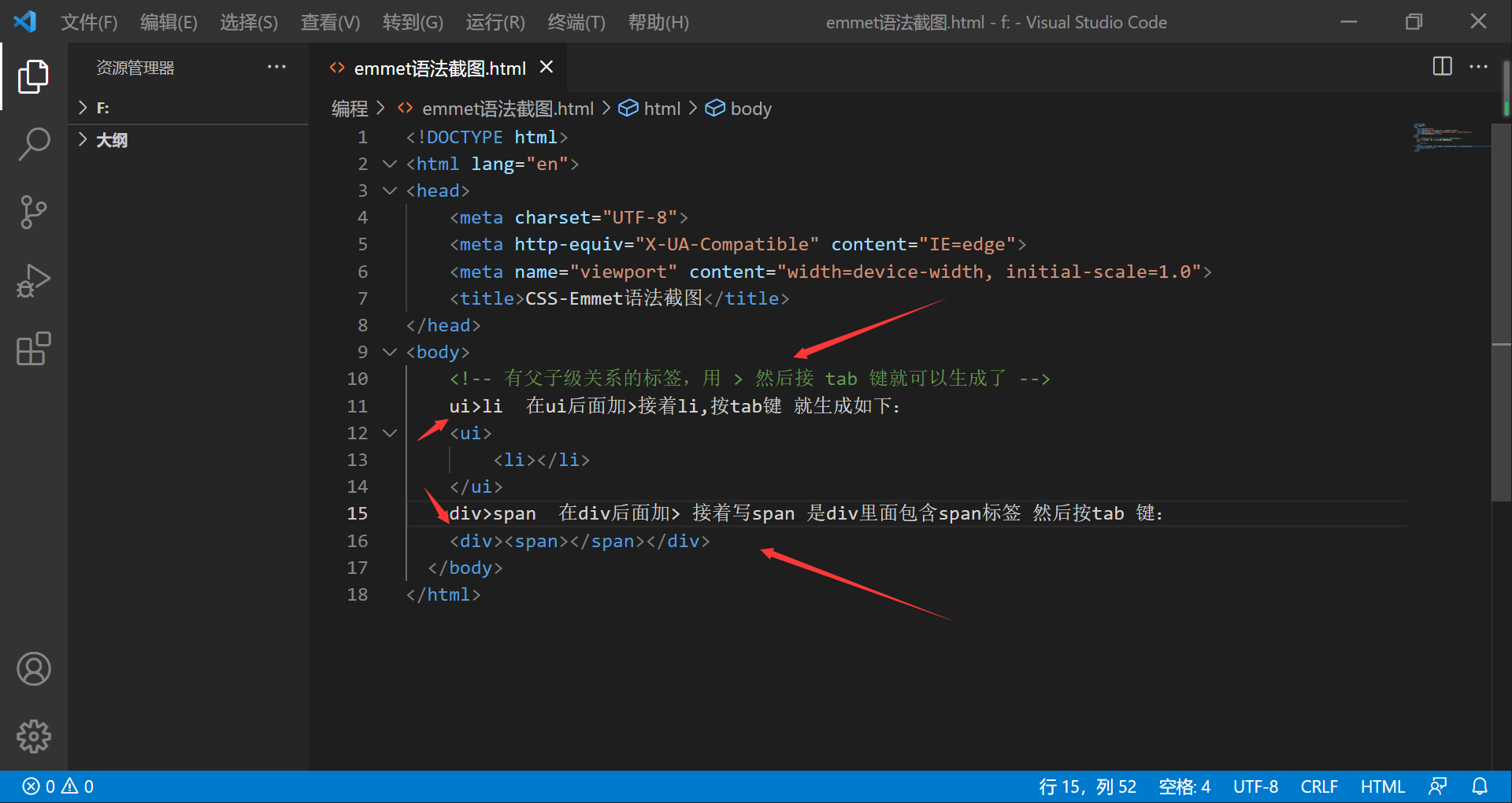
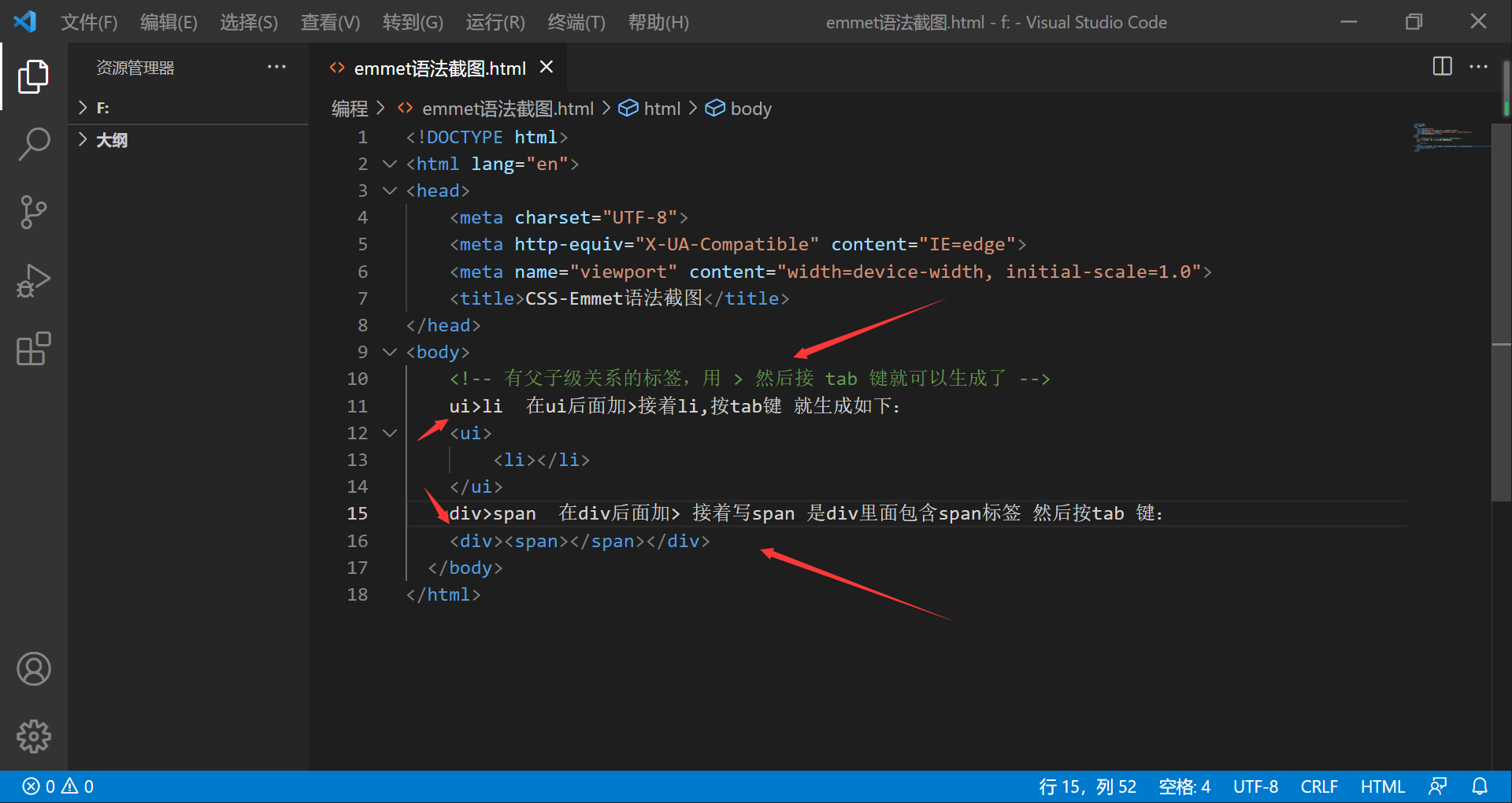
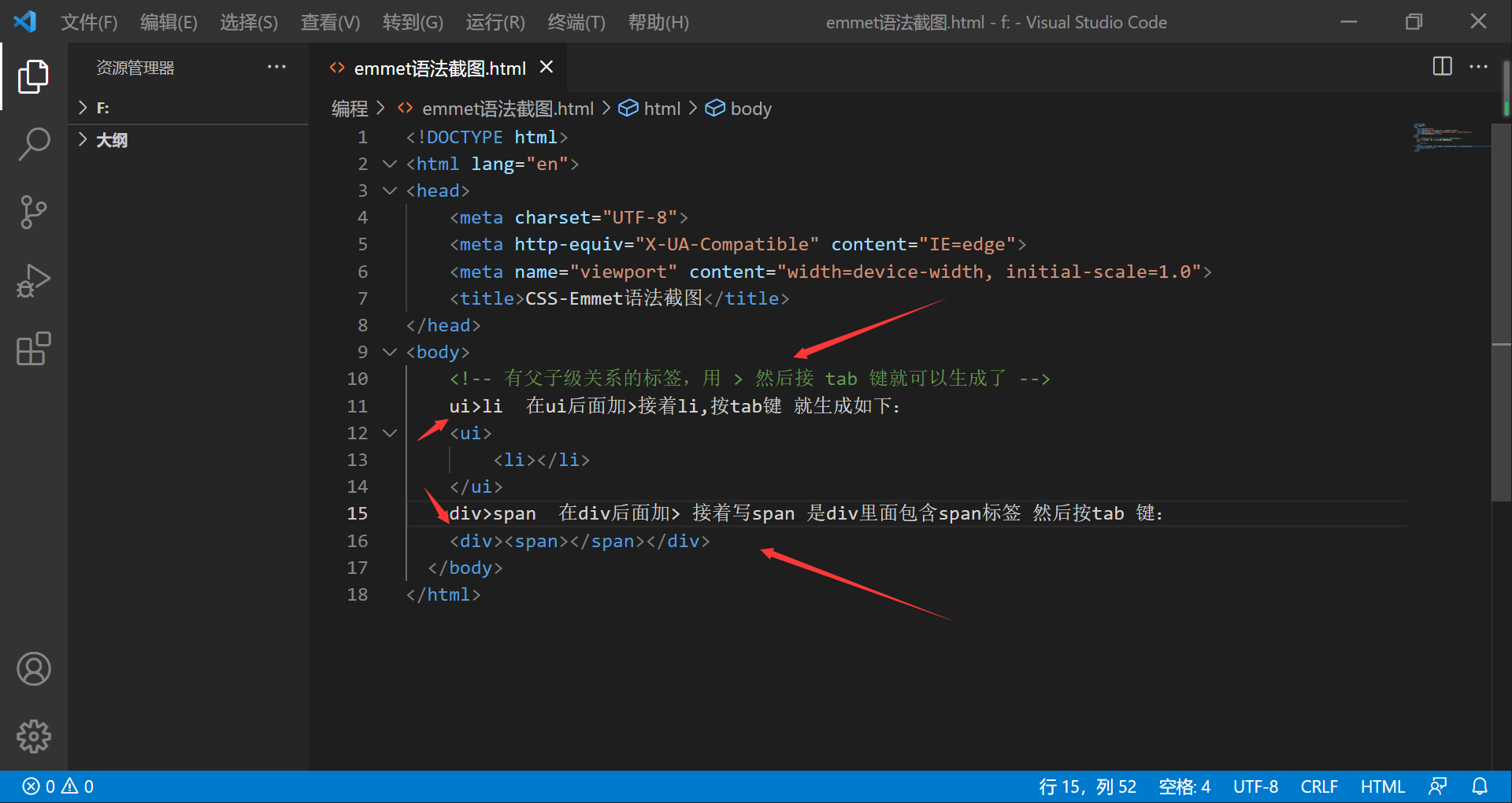
- 父子级关系的标签:ui>li
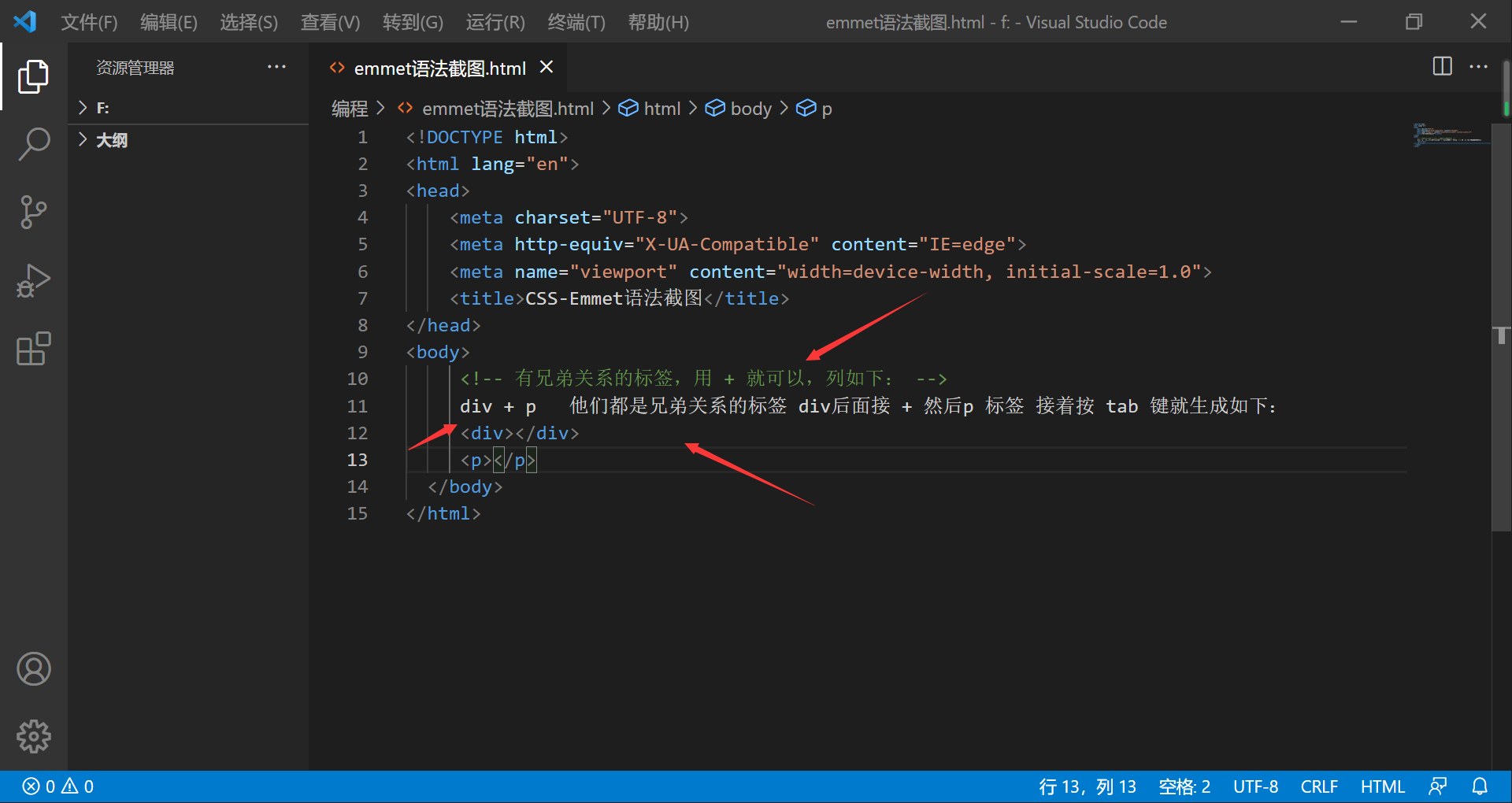
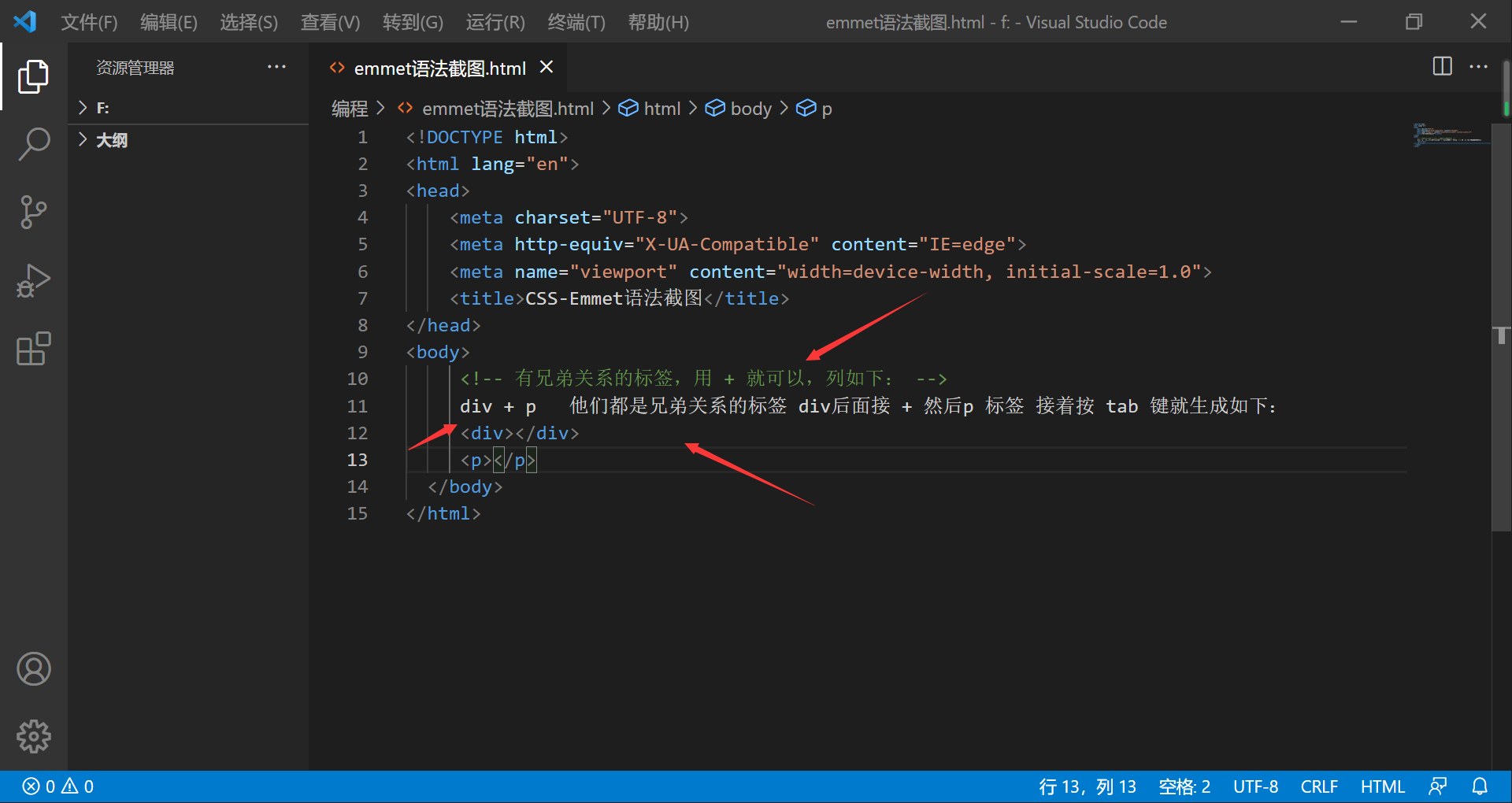
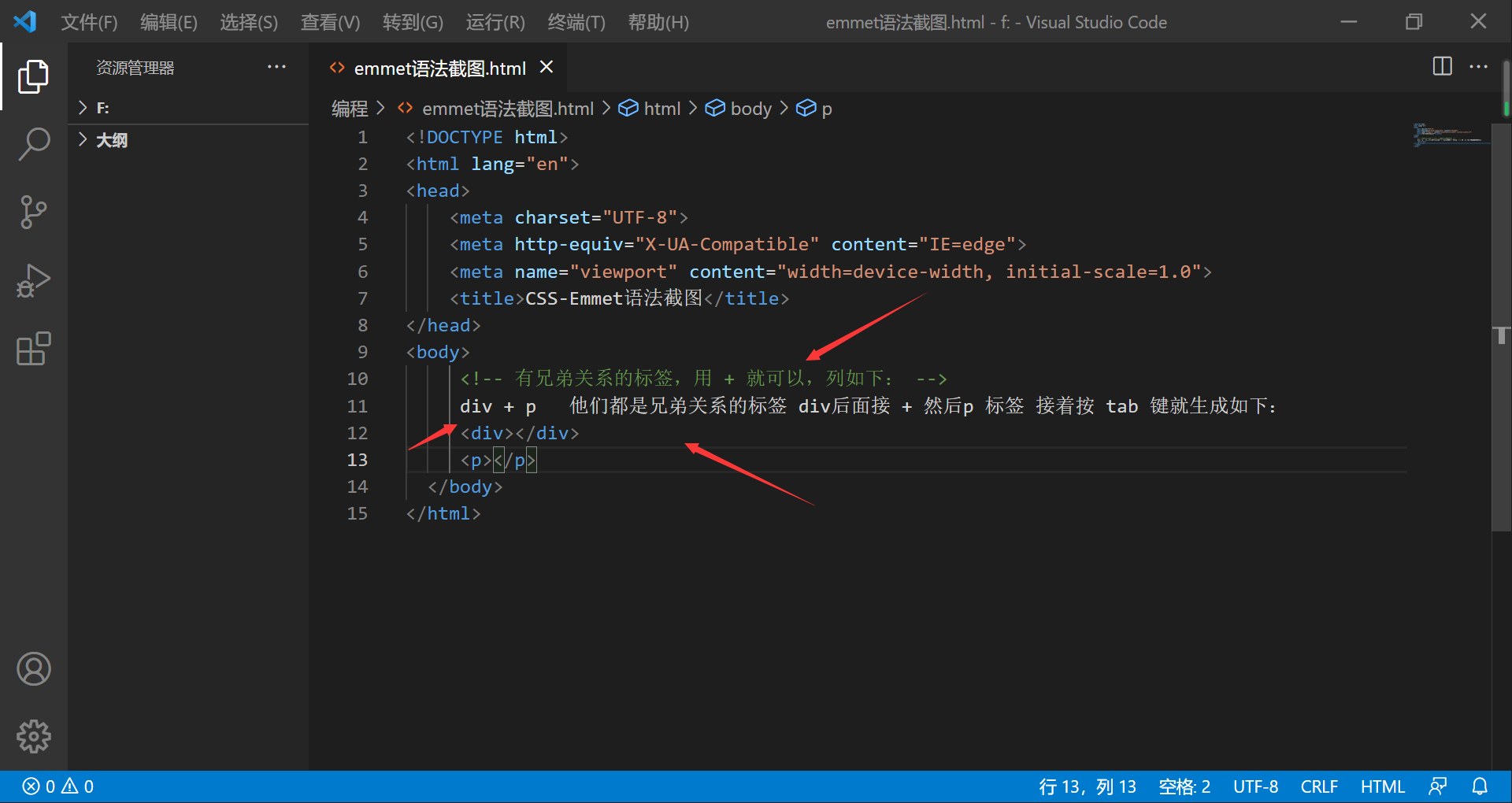
- 兄弟关系的标签:div+p
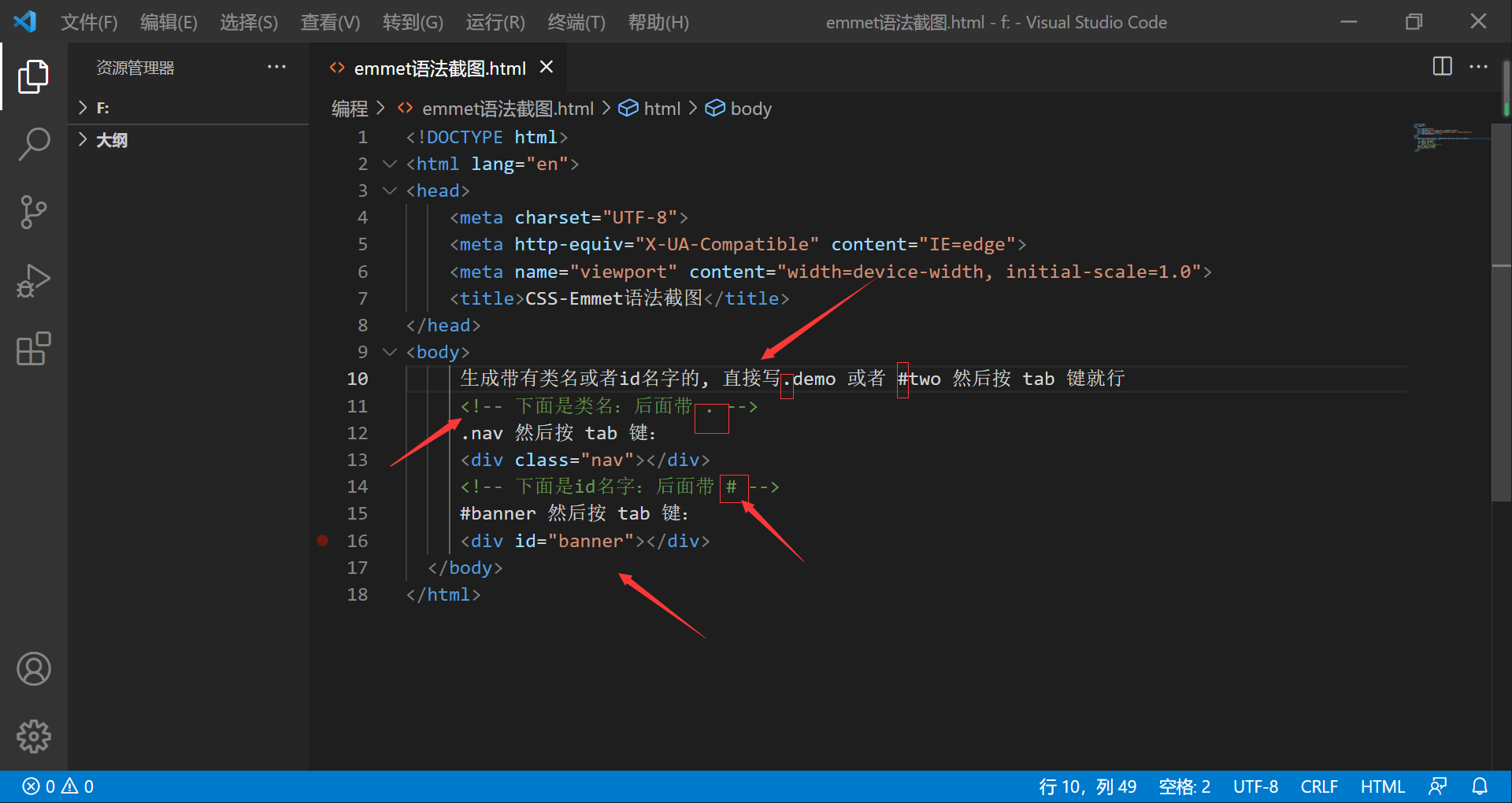
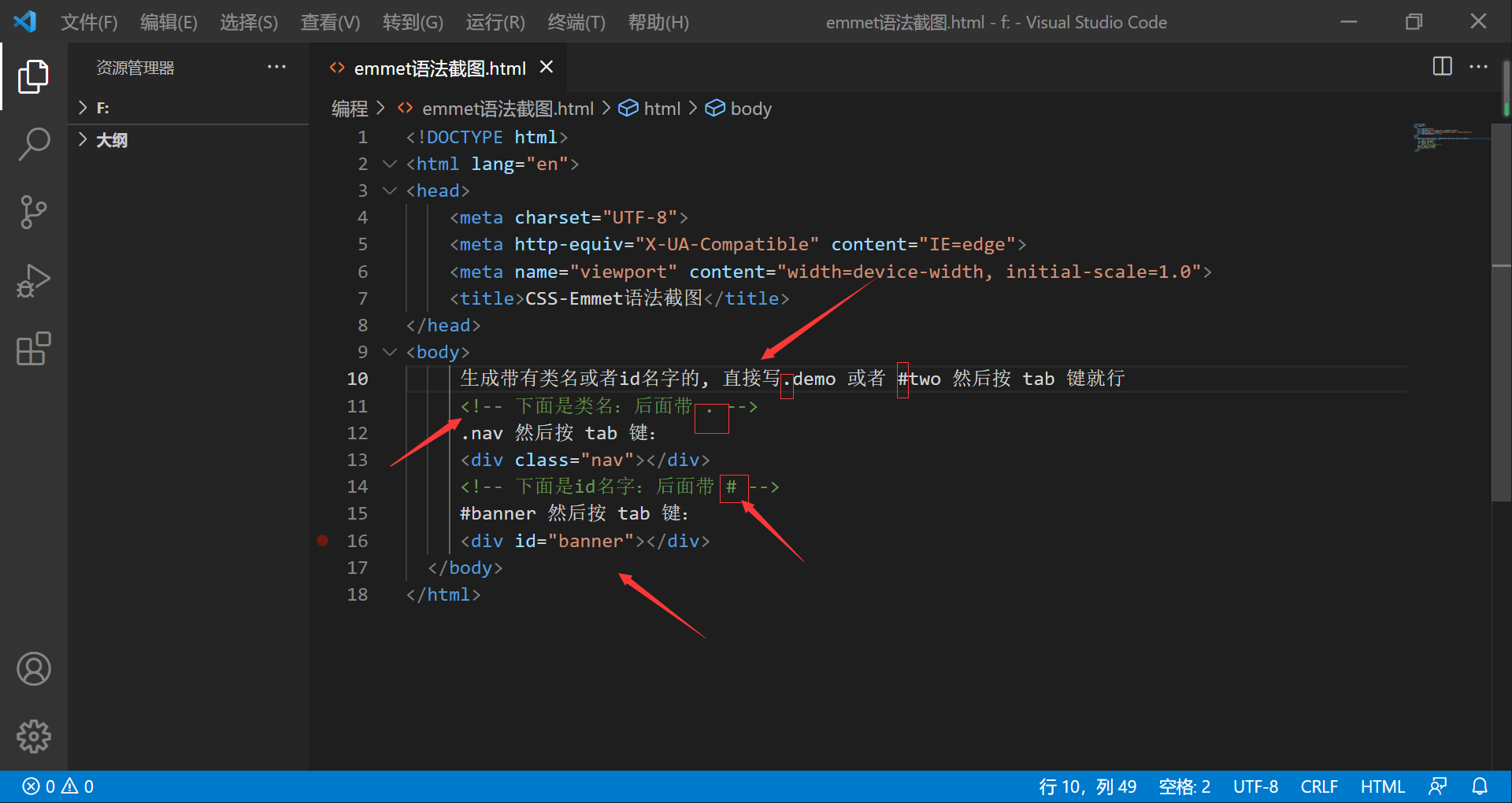
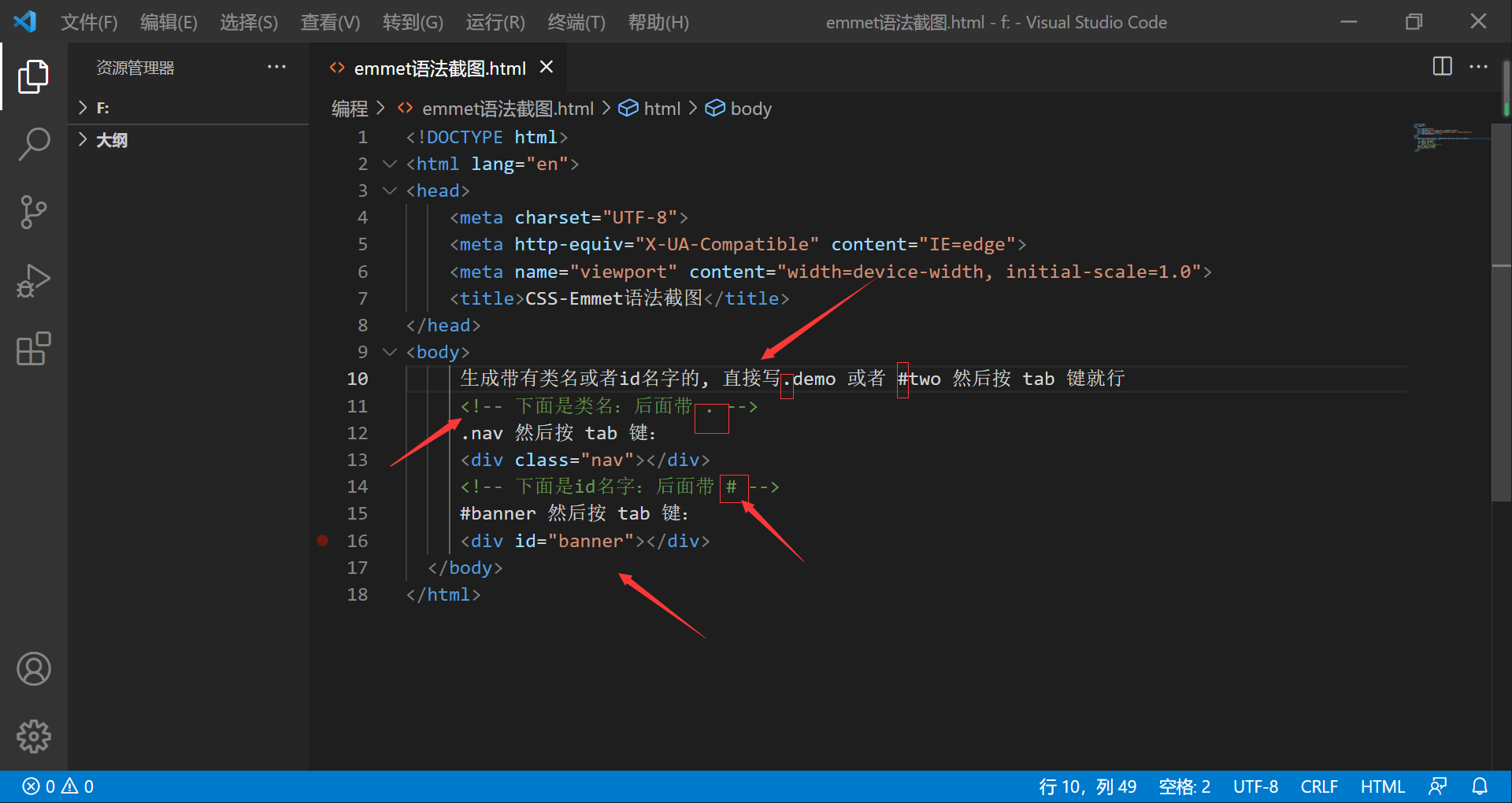
- 带有类名或者id名字的:.demo或者#two
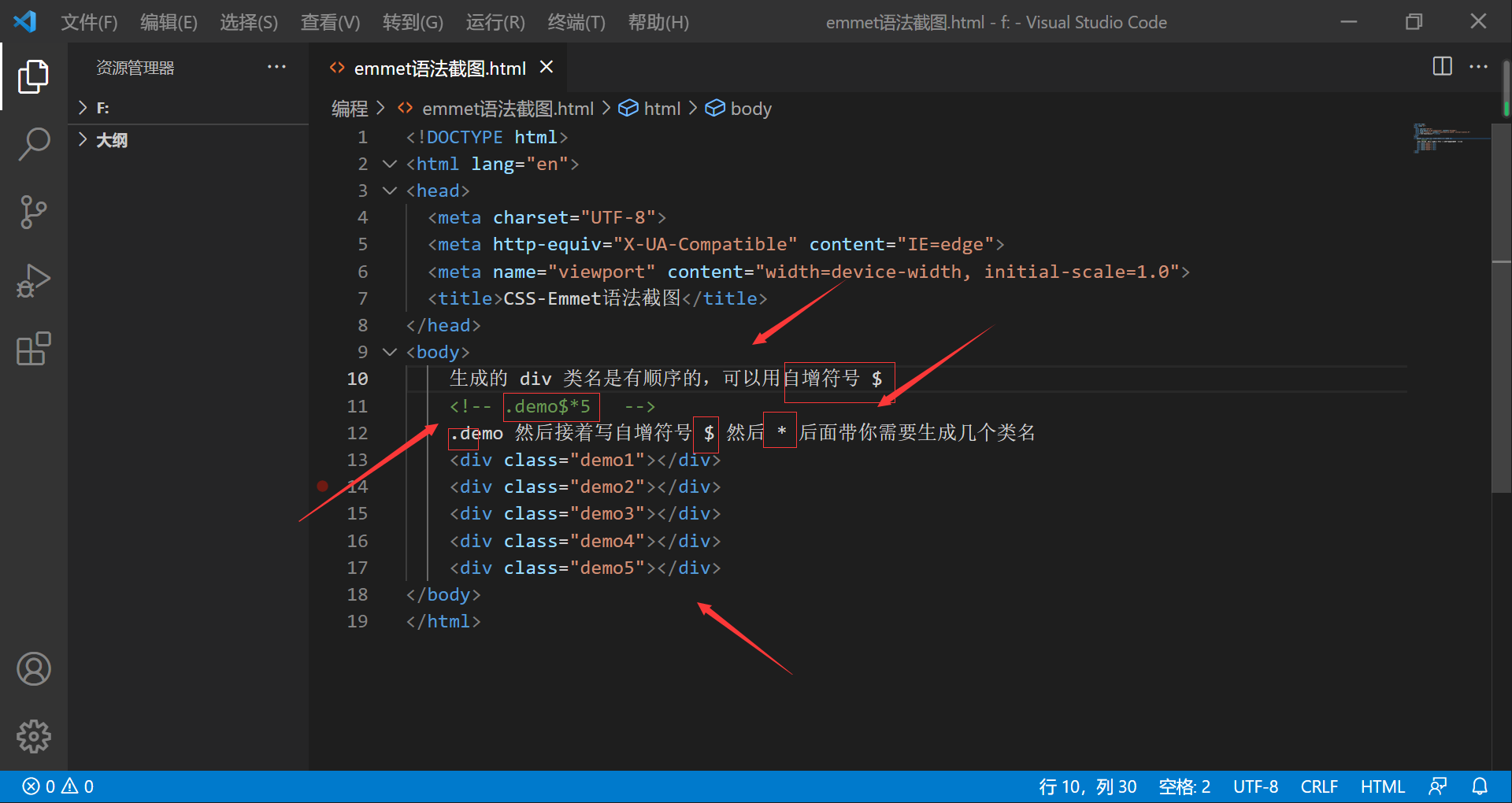
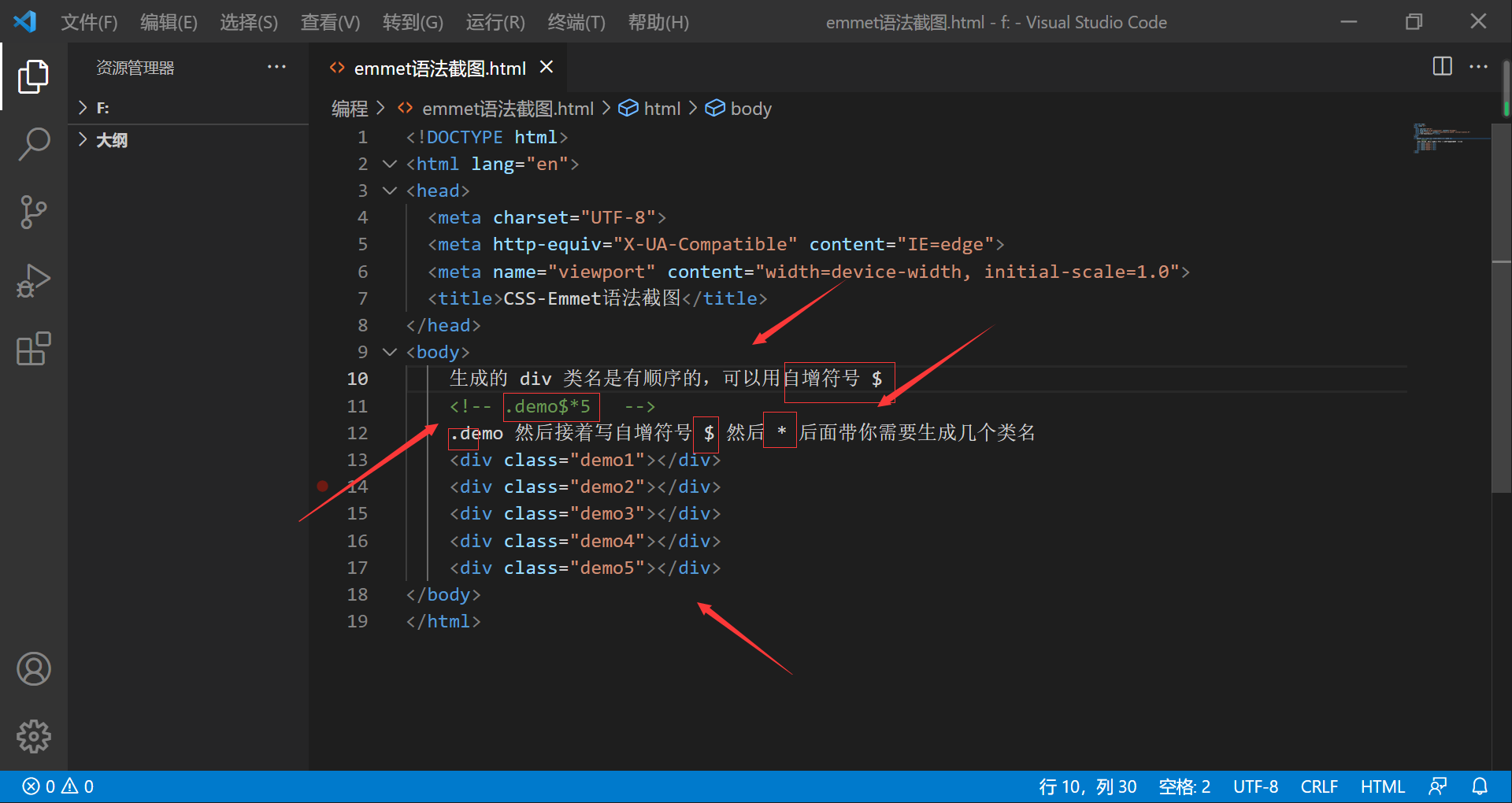
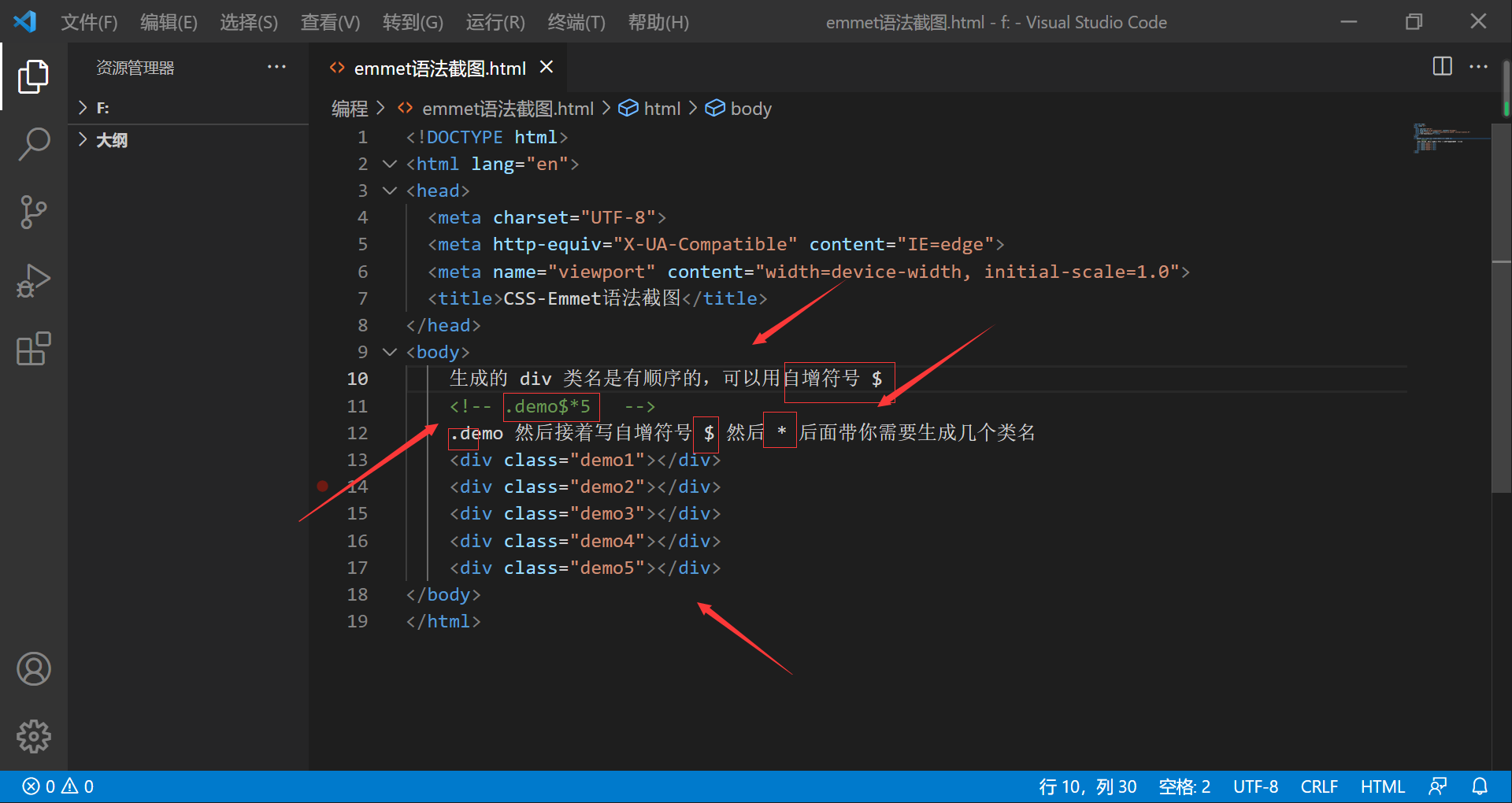
- 生成的div类名有顺序的自增符号:$
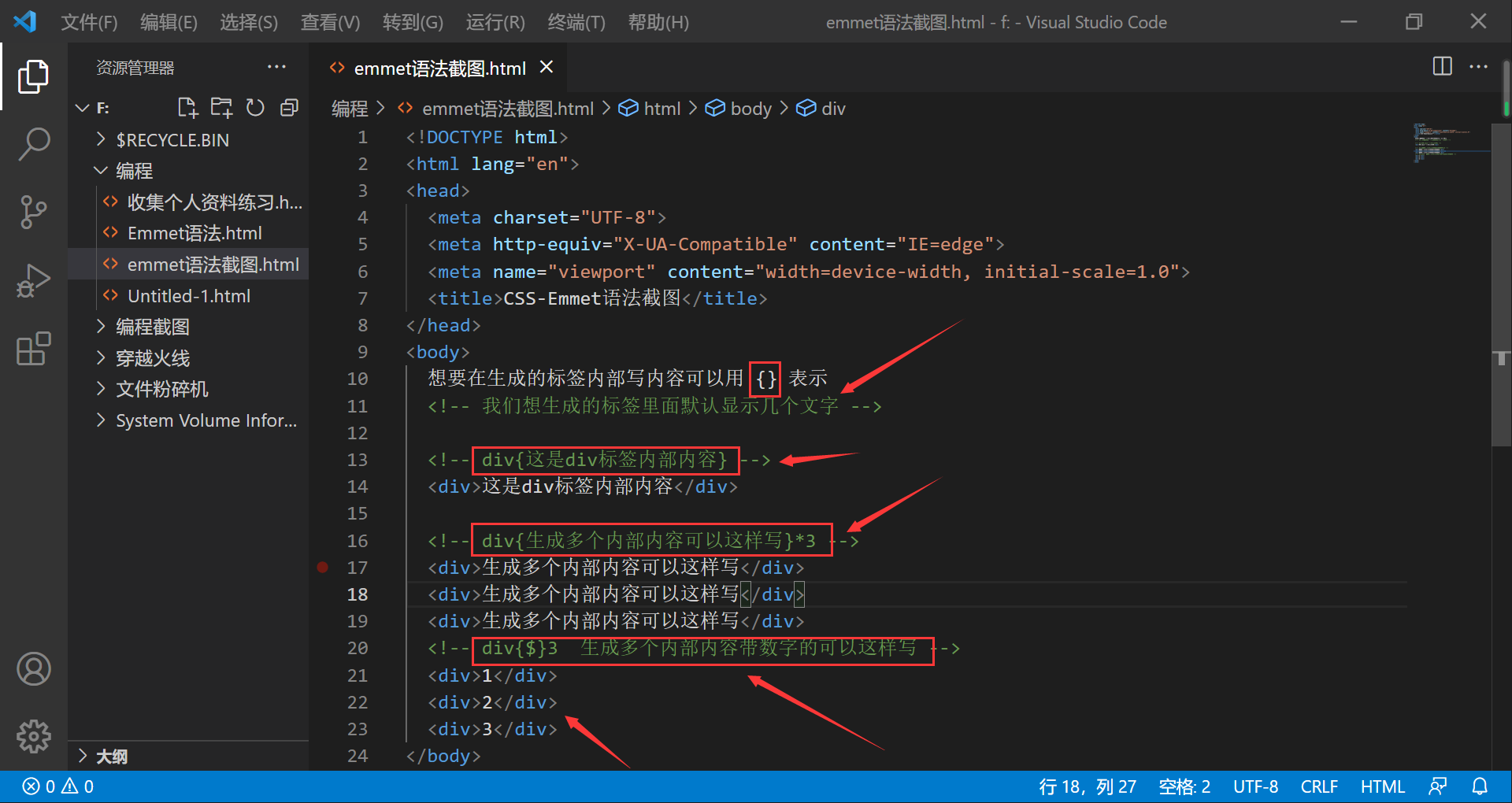
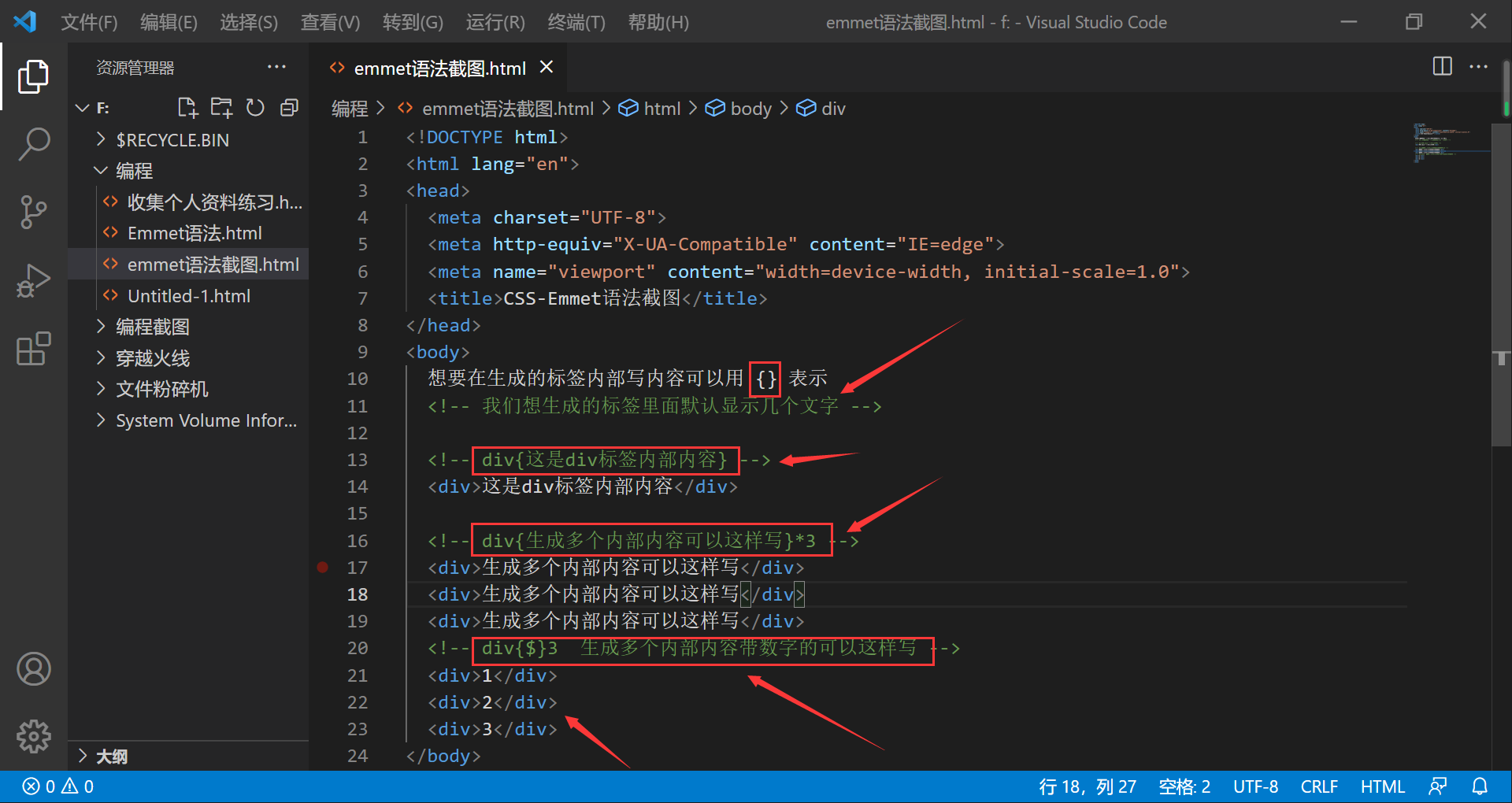
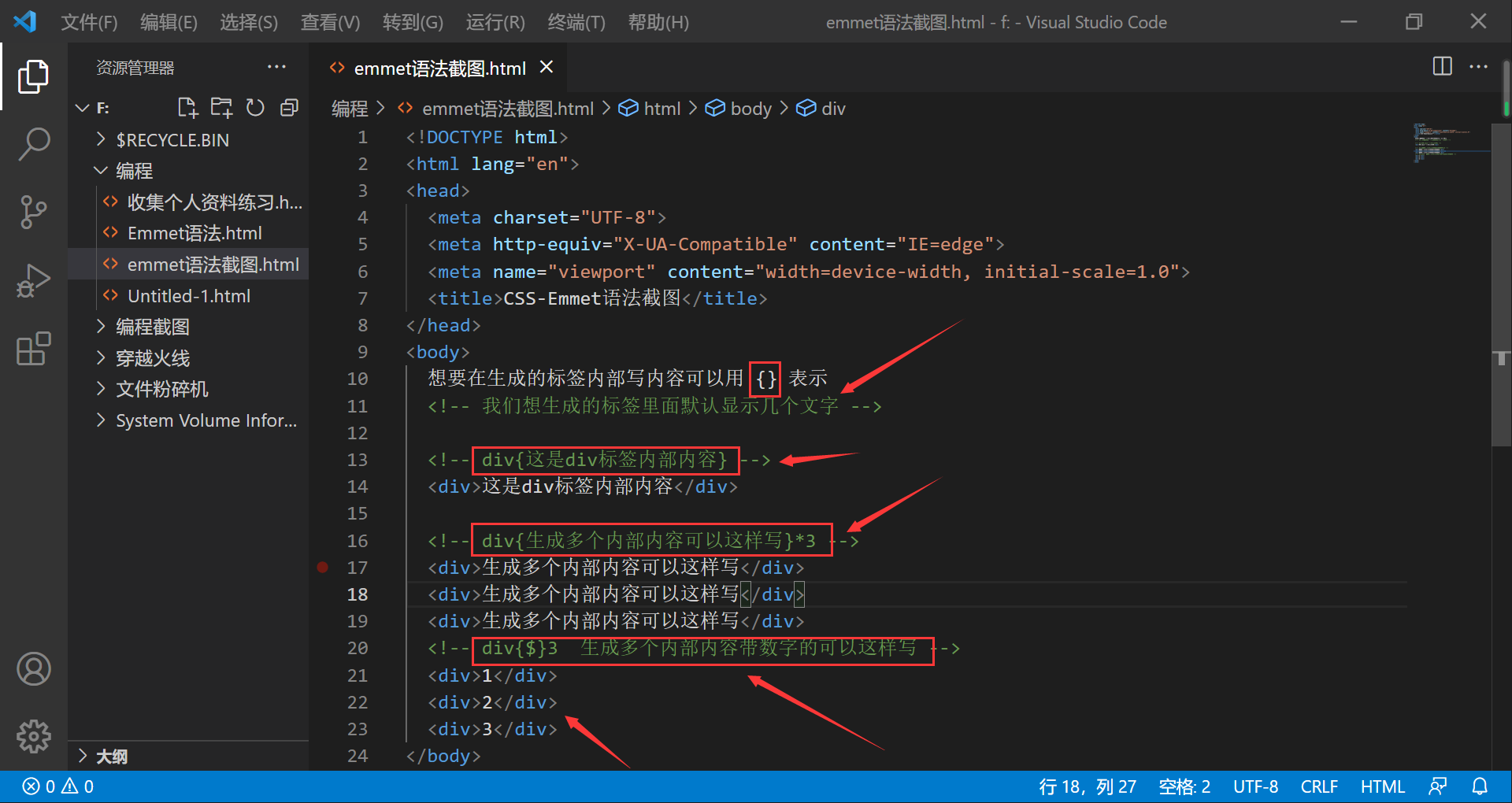
- 生成标签内部内容用:{} 表示
快速生成HTML结构语法如下:
- 生成标签直接输入标签名,按tab键即可,比如div 然后按tab 就可以生成div /div

- 如果想要生成多个相同标签,加上*就可以了 比如div*3 就可以生成三个div

- 如果有父子级关系的标签,可以用 > 比如 ui >li就可以了

- 如果有兄弟关系的标签,用+ 就可以了 比如div + p

- 如果生成带有类名或者 id 名字的,直接写 .demo 或者 #two tab 键就可以了

- 如果生成的 div 类名是有顺序的,可以用自增符号 $

- 如果想要在生成的标签内部写内容可以用 {} 表示

返回标题