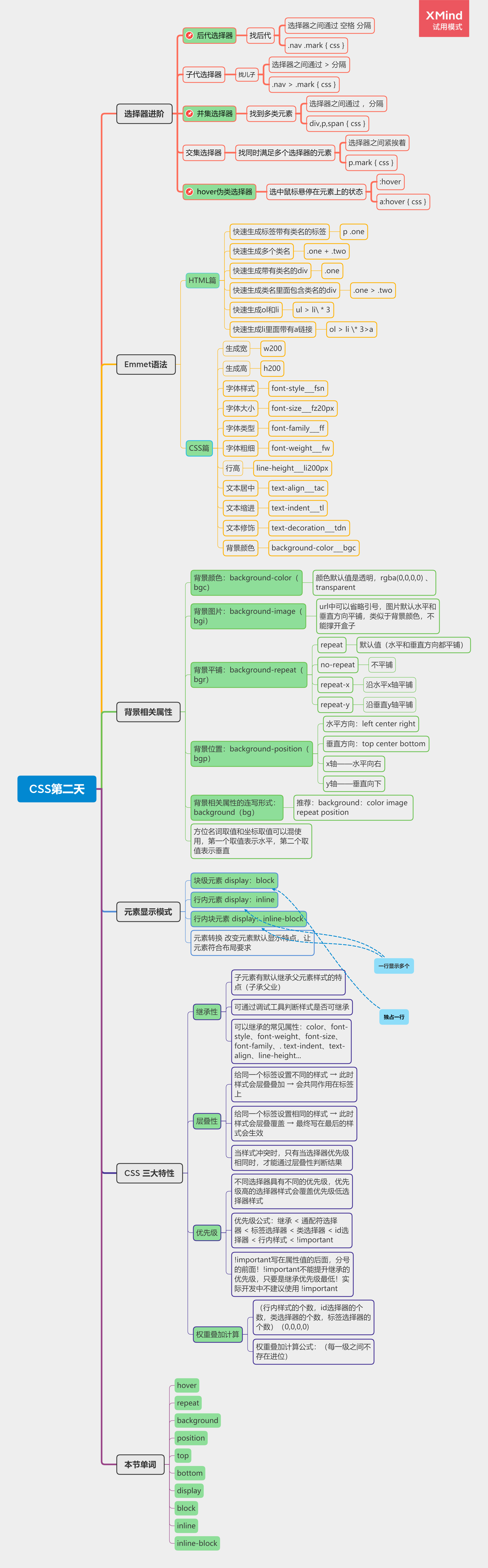
CSS第二天
CSS第二天
选择器进阶:
| 选择器 | 作用 | 格式 | 示例 |
|---|---|---|---|
| ⭕后代选择器 | 找后代 | 选择器之间通过 空格 分隔 | .nav .mark { css } |
| 子代选择器 | 找儿子 | 选择器之间通过 > 分隔 | .nav > .mark { css } |
| ⭕并集选择器 | 找到多类元素 | 选择器之间通过 ,分隔 | div,p,span { css } |
| 交集选择器 | 找同时满足多个选择器的元素 | 选择器之间紧挨着 | p.mark { css } |
| ⭕hover伪类选择器 | 选中鼠标悬停在元素上的状态 | :hover | a:hover { css } |
选择器注意点:
后代选择器中:选择器与选择器之前通过 空格 隔开
子代只包括:儿子
并集选择器:每组选择器可以是基础选择器或复合选择器,每组选择器通常一行写一个,提高代码的可读性
交集选择器:如果有标签选择器,标签选择器必须写在最前面
hover伪类:鼠标悬停在元素上的状态,设置样式
Emmet语法:通过简写语法,快速生成代码
HTML篇:
| 快速生成标签带有类名的标签 | p .one |
|---|---|
| 快速生成多个类名 | .one + .two |
| 快速生成带有类名的div | .one |
| 快速生成类名里面包含类名的div | .one > .two |
| 快速生成ol和li | ul > li\ 3* |
| 快速生成li里面带有a链接 | ol > li * 3>a |
CSS篇:
| 生成宽 | w200 |
|---|---|
| 生成高 | h300 |
| 字体样式 | font-style___fsn |
| 字体大小 | font-size___fz20px |
| 字体类型 | font-family___ff |
| 字体粗细 | font-weight___fw |
| 行高 | line-height___li200px–(后面这个px必须自己上上去) |
| 文本居中 | text-align___tac |
| 文本缩进 | text-indent___tl |
| 文本修饰 | text-decoration___tdn |
| 背景颜色 | background-color___bgc |
网页端,后面我会添加,暂时放个空链接:点击进入
背景相关属性:
1️⃣背景颜色:background-color(bgc)
颜色默认值是透明,rgba(0,0,0,0) 、transparent
2️⃣背景图片:background-image(bgi)
url中可以省略引号,图片默认水平和垂直方向平铺,类似于背景颜色,不能撑开盒子
3️⃣背景平铺:background-repeat(bgr)
| 取值 | 效果 |
|---|---|
| repeat | 默认值(水平和垂直方向都平铺) |
| no-repeat | 不平铺 |
| repeat-x | 沿水平x轴平铺 |
| repeat-y | 沿垂直y轴平铺 |
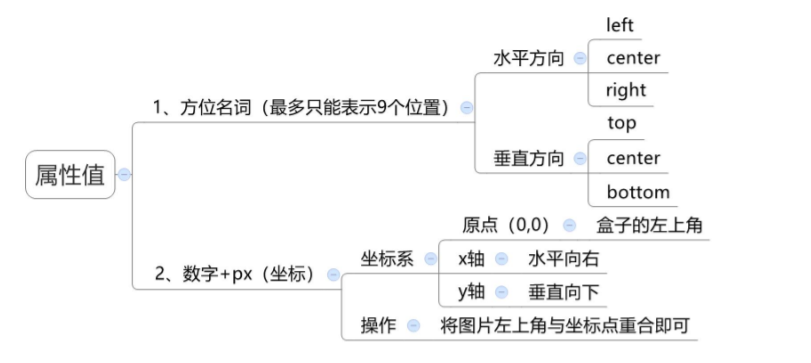
4️⃣背景位置:background-position(bgp)
①方位名词:
1. 水平方向:left center right
2. 垂直方向:top center bottom
②数字+px(坐标):
x轴——水平向右
y轴——垂直向下
方位名词取值和坐标取值可以混使用,第一个取值表示水平,第二个取值表示垂直

5️⃣背景相关属性的连写形式:background(bg)
推荐:background:color image repeat position
元素显示模式:
| ⭕块级元素 | display:block | |
|---|---|---|
| ⭕行内元素 | display:inline | |
| 行内块元素 | display:inline-block | |
| 元素显示模式转换 | 改变元素默认的显示特点,让元素符合布局要求 |
①块级元素:display:block
- 独占一行(一行只能显示一个)
- 可以设置宽度和高度
- 默认宽度是父元素的宽度,默认高度是内容高度
- 注意:p和h里不能放块元素
- 代表标签:div、p、h系列、ul、li、dl、dt、dd、form、header、nav、footer……
②行内元素:display:inline
- 一行显示多个
- 默认宽度/高度是内容的高度和宽度
- 不能设置高度和宽度
- 注意:a元素不能包含a元素,a链接可以放任何块级元素
- 代表标签:a、span 、b、u、i、s、strong、ins、em、del……
③行内块元素:display:inline-block
- 一行显示多个
- 可以设置宽度/高度,高度/宽度是内容的宽度/高度
- 代表标签:input、textarea、button、select……
- 特殊情况:img标签有行内块元素特点,但是Chrome调试工具中显示结果是inline
- 默认有一个间隙,那个间隙是写代码换行的那个间隙,你把代码排成一排,就没有间隙了
注意点:
p标签不要嵌套div、p、h等块级元素
a标签可嵌套任意元素,但a标签不能嵌套a
CSS 三大特性:
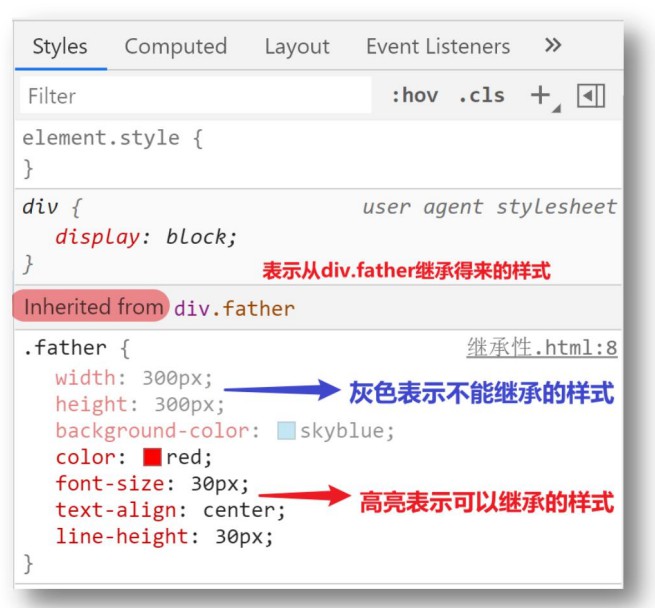
1️⃣继承性:
子元素有默认继承父元素样式的特点(子承父业)
可通过调试工具判断样式是否可继承
可以继承的常见属性:color、font-style、font-weight、font-size、font-family、. text-indent、text-align、line-height…

2️⃣层叠性:
给同一个标签设置不同的样式 → 此时样式会层叠叠加 → 会共同作用在标签上
给同一个标签设置相同的样式 → 此时样式会层叠覆盖 → 最终写在最后的样式会生效
当样式冲突时,只有当选择器优先级相同时,才能通过层叠性判断结果
3️⃣优先级:
不同选择器具有不同的优先级,优先级高的选择器样式会覆盖优先级低选择器样式
优先级公式:继承 < 通配符选择器 < 标签选择器 < 类选择器 < id选择器 < 行内样式 < !important
!important写在属性值的后面,分号的前面!!important不能提升继承的优先级,只要是继承优先级最低!实际开发中不建议使用 !important 。
4️⃣权重叠加计算:
(行内样式的个数,id选择器的个数,类选择器的个数,标签选择器的个数)(0,0,0,0)
权重叠加计算公式:(每一级之间不存在进位)
本节单词有:
- hover
- repeat
- background
- position
- top
- bottom
- display
- block
- inline
- inline-block