Ajax第二天
Day02_AJAX综合案例
知识点自测
以下代码运行结果是什么?(考察扩展运算符的使用)
1
2
3
4
5
6
7
8const result = {
name: '老李',
age: 18
}
const obj = {
...result
}
console.log(obj.age)A:报错
B:18
答案
- B正确
什么是事件委托?
A:只能把单击事件委托给父元素绑定
B:可以把能冒泡的事件,委托给已存在的向上的任意标签元素绑定
答案
- B正确
事件对象e.target作用是什么?
A:获取到这次触发事件相关的信息
B:获取到这次触发事件目标标签元素
答案
- B正确
如果获取绑定在标签上自定义属性的值10?
1
<div data-code="10">西游记</div>
A:div标签对象.innerHTML
B:div标签对象.dataset.code
C:div标签对象.code
答案
- B正确
哪个方法可以判断目标标签是否包含指定的类名?
1
<div class="my-div title info"></div>
A: div标签对象.className === ‘title’
B: div标签对象.classList.contains(‘title’)
答案
- B正确
伪数组取值哪种方式是正确的?
1
let obj = { 0: '老李', 1: '老刘' }
A: obj.0
B: obj[0]
答案
- B正确
以下哪个选项可以,往本地存储键为‘bgImg’,值为图片url网址的代码
A:localStorage.setItem(‘bgImg’)
B:localStorage.getItem(‘bgImg’)
C:localStorage.setItem(‘bgImg’, ‘图片url网址’)
D:localStorage.getItem(‘bgImg’, ‘图片url网址’)
答案
- C正确
以下代码运行结果是?
1
2
3
4
5
6const obj = {
username: '老李',
age: 18,
sex: '男'
}
Object.keys(obj)A:代码报错
B:[username, age, sex]
C:[“username”, “age”, “sex”]
D:[“老李”, 18, “男”]
答案
- C正确
下面哪个选项可以把数字字符串转成数字类型?
A:+’10‘
B:’10‘ + 0
答案
- A正确
以下代码运行后的结果是什么?(考察逻辑与的短路特性)
1
2
3
4
5const age = 18
const result1 = (age || '有年龄')
const sex = ''
const result2 = sex || '没有性别'A:报错,报错
B:18,没有性别
C:有年龄,没有性别
D:18,’‘
答案
- B正确
目录
- 案例-图书管理
- 图片上传
- 案例-网站换肤
- 案例-个人信息设置
学习目标
今天主要就是练,巩固 axios 的使用
- 完成案例-图书管理系统(增删改查)经典业务
- 掌握图片上传的思路
- 完成案例-网站换肤并实现图片地址缓存
- 完成案例-个人信息设置
01.案例_图书管理-介绍
目标
- 案例-图书管理-介绍(介绍要完成的效果和练习到的思维)
讲解
- 打开备课代码运行图书管理案例效果-介绍要完成的增删改查业务效果和 Bootstrap 弹框使用
- 分析步骤和对应的视频模块
- 先学习 Bootstrap 弹框的使用(因为添加图书和编辑图书需要这个窗口来承载图书表单)
- 先做渲染图书列表(这样做添加和编辑以及删除可以看到数据变化,所以先做渲染)
- 再做新增图书功能
- 再做删除图书功能
- 再做编辑图书功能(注意:编辑和新增图书是2套弹框-后续做项目我们再用同1个弹框)
小结
做完这个案例我们将会有什么收获呢?
答案
- 掌握前端经典增删改查的业务和思路,对以后开发很有帮助
02.Bootstrap 弹框_属性控制
目标
- 使用属性方式控制 Bootstarp 弹框的显示和隐藏
讲解
什么是 Bootstrap 弹框?
- 不离开当前页面,显示单独内容,供用户操作
如何使用 Bootstrap 弹框呢?
先引入 bootstrap.css 和 bootstrap.js 到自己网页中
准备弹框标签,确认结构(可以从文档的 Modal 里复制基础例子)
通过自定义属性,通知弹框的显示和隐藏,语法如下:
去代码区实现一下
小结
用哪个属性绑定来控制弹框显示呢?
答案
- data-bs-toggle和data-bs-target
用哪个属性来控制隐藏弹框呢?
答案
- data-bs-dismiss 关闭的是标签所在的当前提示框
03.Bootstrap 弹框_JS控制
目标
- 使用JS方式控制 Bootstarp 弹框的显示和隐藏
讲解
为什么需要 JS 方式控制呢?
- 当我显示之前,隐藏之前,需要执行一些 JS 逻辑代码,就需要引入 JS 控制弹框显示/隐藏的方式了
如何使用 JS 方式 控制 Bootstrap 弹框显示和隐藏呢?
语法如下:
去代码区实现一下
小结
什么时候用属性控制,什么时候用 JS 控制 Bootstrap 弹框的显示/隐藏?
答案
- 直接出现/隐藏用属性方式控制,如果需要先执行一段 JS 逻辑再显示/隐藏就用 JS 方式控制
04.案例_图书管理_渲染列表
目标
- 完成图书管理案例-图书列表数据渲染效果
讲解
为什么需要给自己起一个外号呢?
- 我们所有人数据都来自同一个服务器上,为了区分每个同学不同的数据,需要大家设置一个外号告诉服务器,服务器就会返回你对应的图书数据了
完成渲染列表的思路步骤?
- 基于 axios 和接口文档获取到图书列表数据
- 分析数据结构和标签对应关系,把数据展示到页面上(因为有多处使用-所以可以封装个函数,外号也有多处使用,可以提升到全局常量)
小结
渲染数据列表的2个步骤是什么?
答案
- 获取数据,分析结构渲染到页面上
05.案例_图书管理_新增图书
目标
- 完成图书管理案例-新增图书需求
讲解
完成新增图书的思路步骤?
- 先控制新增图书弹框的显示和隐藏(基于 Bootstrap 弹框和准备好的表单-用属性和 JS 方式控制)
- 在点击添加确认按钮时,收集新增图书表单的数据,提交到服务器
- 刷新图书列表(重新调用下之前封装的获取并渲染列表的函数)
小结
新增数据的3个步骤是什么?
答案
- 准备好数据标签和样式,然后收集表单数据提交保存,刷新列表
06.案例_图书管理_删除图书
目标
- 完成图书管理案例-删除图书需求
讲解
完成删除图书的思路步骤?
- 给删除元素,绑定点击事件(事件委托方式并判断点击的是删除元素才走删除逻辑代码),并获取到要删除的数据id
- 基于 axios 和接口文档,调用删除接口,让服务器删除这条数据
- 重新获取并刷新图书列表
小结
删除数据的步骤是什么?
答案
- 告知服务器要删除的数据id,服务器删除后,重新获取并刷新列表
07-09.案例_图书管理_编辑图书
目标
- 完成图书管理案例-编辑图书需求
讲解
因为编辑图书要做回显等,比较复杂,所以分了3个视频来讲解
编辑数据的核心思路:
- 给编辑元素,绑定点击事件(事件委托方式并判断点击的是编辑元素才走编辑逻辑代码),并获取到要编辑的数据id
- 基于 axios 和接口文档,调用查询图书详情接口,获取正在编辑的图书数据,并回显到表单中(页面上的数据是在用户的浏览器中不够准备,所以只要是查看数据都要从服务器获取)
- 收集并提交保存修改数据,并重新从服务器获取列表刷新页面
小结
编辑数据的步骤是什么?
答案
- 获取正在编辑数据并回显,收集编辑表单的数据提交保存,重新获取并刷新列表
10.案例_图书管理_总结
目标
- 总结下增删改查的核心思路
讲解
把之前讲解的思路在重新的总结一遍
小结
学完图书管理案例,我们收货了什么?
答案
- 现在编辑的虽然是图书数据,以后编辑其他数据,再做增删改查都是差不多的思路
11.图片上传
目标
- 把本地图片上传到网页上显示
讲解
- 什么是图片上传?
- 就是把本地的图片上传到网页上显示
- 图片上传怎么做?
- 先依靠文件选择元素获取用户选择的本地文件,接着提交到服务器保存,服务器会返回图片的 url 网址,然后把网址加载到 img 标签的 src 属性中即可显示
- 为什么不直接显示到浏览器上,要放到服务器上呢?
- 因为浏览器保存是临时的,如果你想随时随地访问图片,需要上传到服务器上
- 图片上传怎么做呢?
- 先获取图片文件对象
- 使用 FormData 表单数据对象装入(因为图片是文件而不是以前的数字和字符串了所以传递文件一般需要放入 FormData 以键值对-文件流的数据传递(可以查看请求体-确认请求体结构)
- 提交表单数据对象,服务器返回图片 url 网址
- 到代码区尝试一下
小结
图片上传的思路是什么?
答案
- 先用文件选择元素,获取到文件对象,然后装入 FormData 表单对象中,再发给服务器,得到图片在服务器的 URL 网址,再通过 img 标签加载图片显示
12.案例_网站-更换背景图
目标
- 实现更换网站背景图的效果
讲解
- 先运行备课代码,查看要完成的效果
- 网站更换背景图如何实现呢,并且保证刷新后背景图还在?
- 先获取到用户选择的背景图片,上传并把服务器返回的图片 url 网址设置给 body 背景
- 上传成功时,保存图片 url 网址到 localStorage 中
- 网页运行后,获取 localStorage 中的图片的 url 网址使用(并判断本地有图片 url 网址字符串才设置)
- 代码区实现下
小结
localStorage 取值和赋值的语法分别是什么?
答案
- localStorage.getItem('key')是取值,localStorage.setItem('key', 'value')是赋值
13.案例_个人信息设置-介绍
目标
- 介绍个人信息设置案例-需要完成哪些效果,分几个视频讲解
讲解
- 先运行备课代码,查看要完成的效果
- 本视频分为,头像修改和信息修改2部分
- 先完成信息回显
- 再做头像修改-立刻就更新给此用户
- 收集个人信息表单-提交保存
- 提交后反馈结果给用户
小结
暂无
14.案例_个人信息设置-信息渲染
目标
- 把外号对应的用户信息渲染到页面上
讲解
- 还是需要准备一个外号,因为想要查看自己对应的用户信息,不想被别人影响
- 实现个人信息渲染-回显到页面步骤:
- 获取数据
- 渲染数据到页面
小结
渲染数据和图书列表的渲染思路是否一样呢,是什么?
答案
- 一样的,都是获取到数据,然后渲染到页面上
15.案例_个人信息设置-头像修改
目标
- 修改用户的头像并立刻生效
讲解
- 实现步骤如下:
- 获取到用户选择的头像文件
- 调用头像修改接口,并除了头像文件外,还要在 FormData 表单数据对象中携带外号
- 提交到服务器保存此用户对应头像文件,并把返回的头像图片 url 网址设置在页面上
- 注意:重新刷新重新获取,已经是修改后的头像了(证明服务器那边确实保存成功)
小结
为什么这次上传头像,需要携带外号呢?
答案
- 因为这次头像到后端,是要保存在某个用户名下的,所以要把外号名字一起携带过去
16.案例_个人信息设置-信息修改
目标
- 把用户修改的信息提交到服务器保存
讲解
- 类似编辑实现的思路,只不过表单标签准备好了,而且数据已经在页面
- 收集表单数据
- 提交到服务器保存-调用用户信息更新接口(注意请求方法是 PUT)代表数据更新的意思
小结
信息修改数据和以前增删改查哪个实现的思路比较接近呢?
答案
- 编辑,首先回显已经做完了,然后收集用户最新改动后的数据,提交到服务器保存,因为页面最终就是用户刚写的数据,所以不用重新获取并刷新页面了
17.案例_个人信息设置-提示框
目标
- 把用户更新个人信息结果,用提示框反馈给用户
讲解
- 这里准备好 bootstrap 提示框和内容
- 在提交成功的 axios 回调函数中,用 JS 的方式,展示 bootstrap 提示框告知用户更新成功
小结
bootstrap 弹框什么时候用 JS 方式控制显示呢?
答案
- 需要执行一些其他的 JS 逻辑后,再去显示/隐藏弹框时
今日重点(必须会)
- 掌握增删改查数据的思路
- 掌握图片上传的思路和流程
- 理解调用接口时,携带外号的作用
- 了解 bootstrap 弹框的使用
今日作业(必完成)
在配套作业文件夹的md内
参考文献
Day02_AJAX综合案例
客观题
参考客观题目录下的excel
在线直接答题:https://ks.wjx.top/vm/tUvNXZ1.aspx#
ps:本测试链接来自问卷星,请不要轻信问卷星广告!
主观题
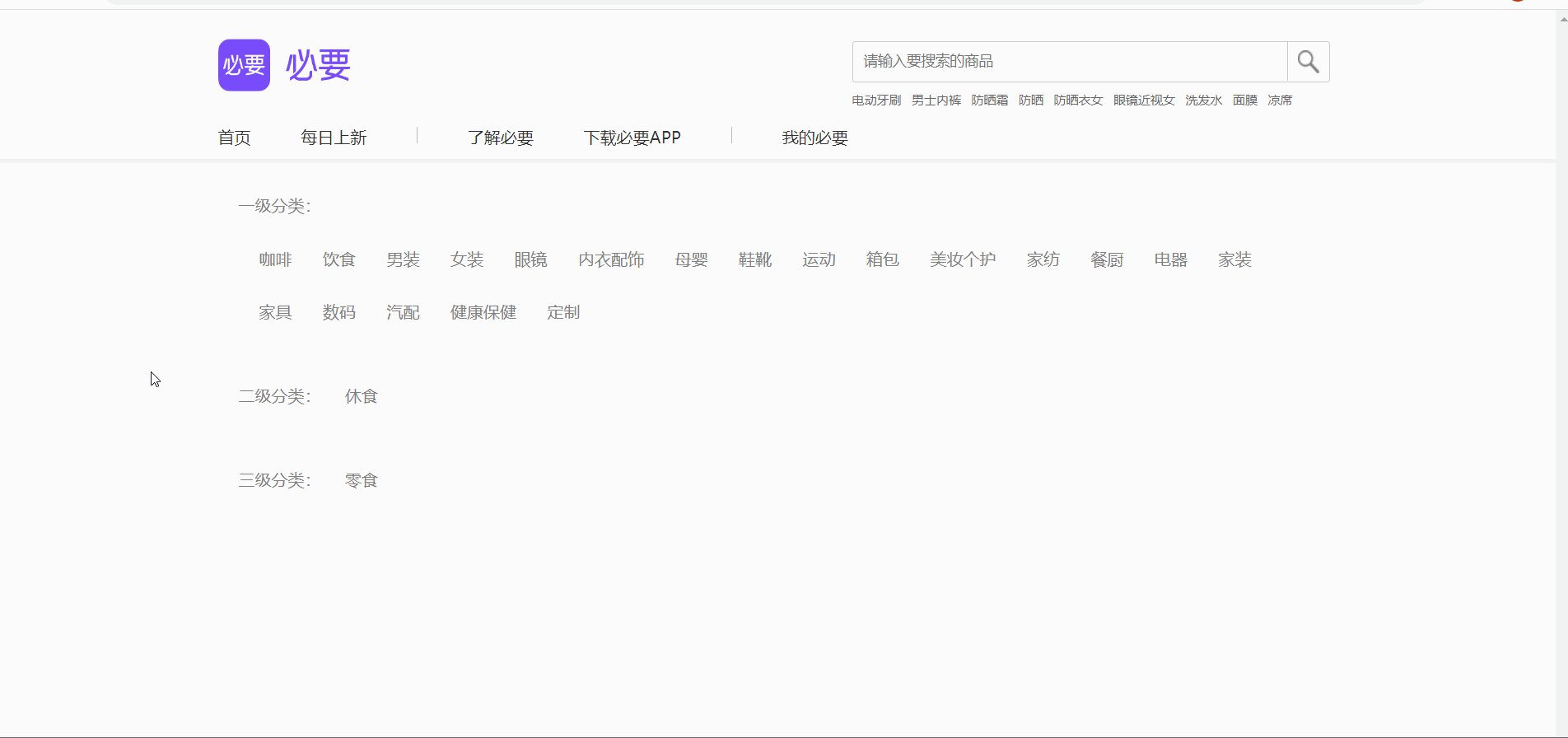
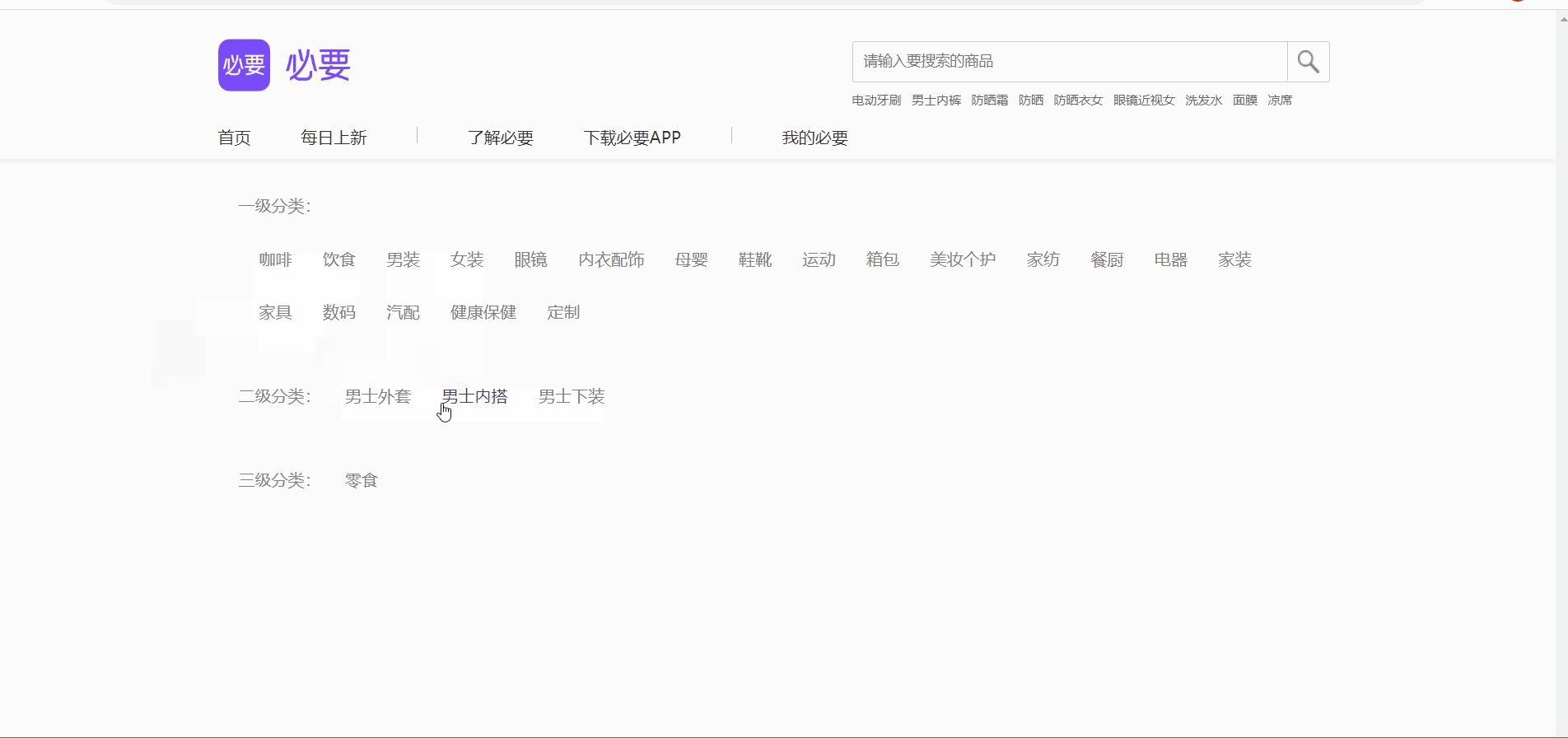
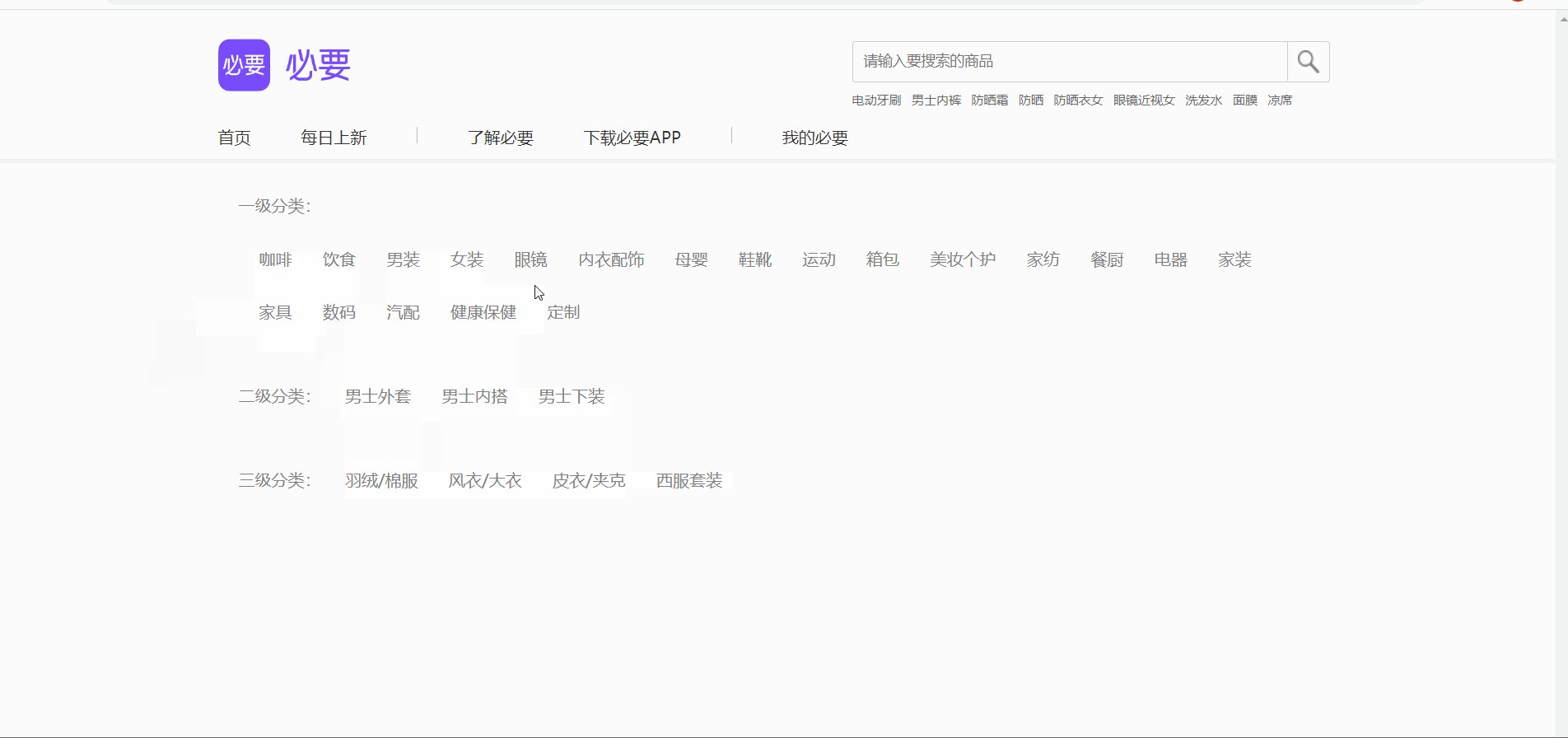
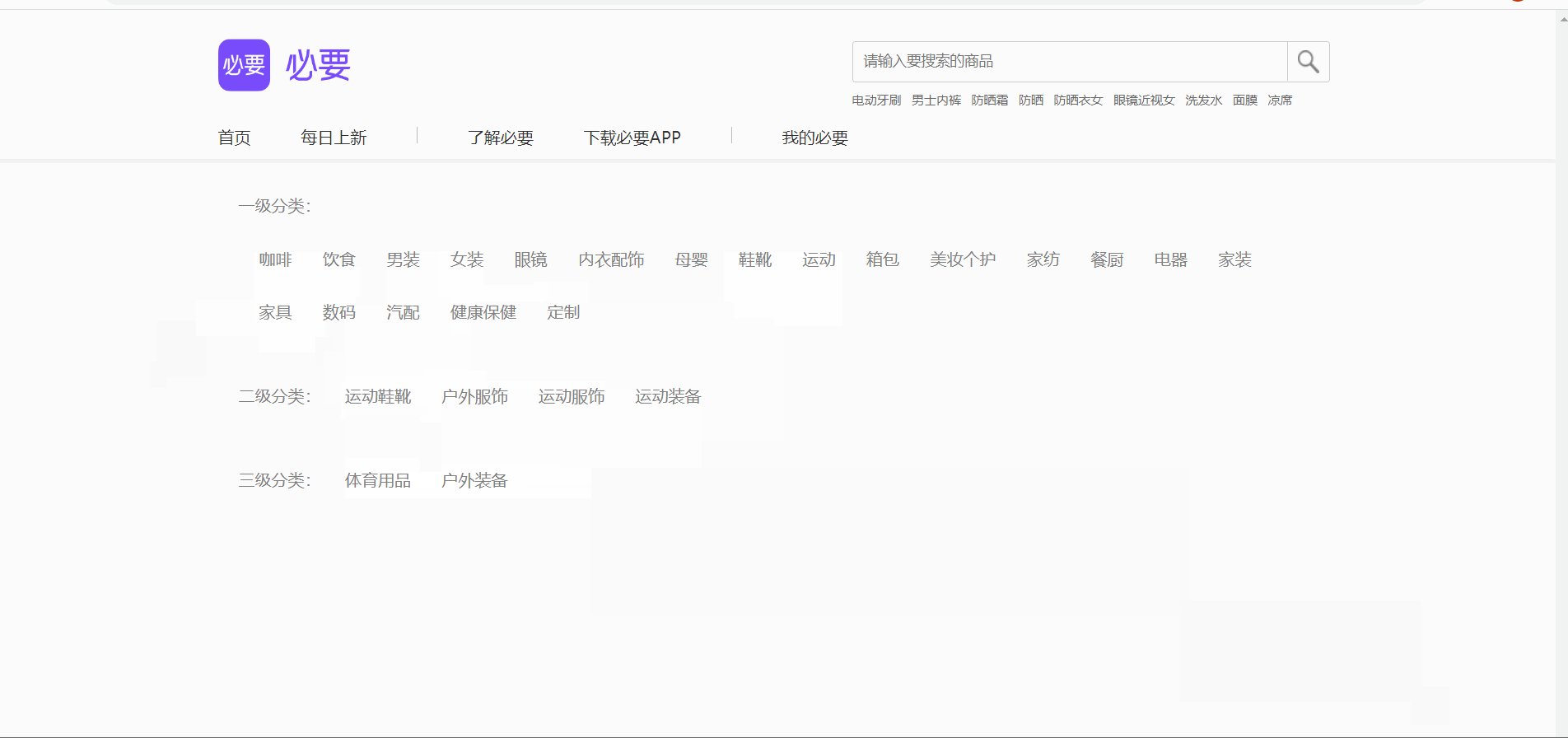
作业1 - 必要商城分类
目标:完成如下分类切换效果
要求:
- 默认上来展示所有一级分类数据
- 点击一级分类切换,展示下属二级分类数据
- 点击二级分类分类,展示下属三级分类数据
接口文档:https://www.apifox.cn/apidoc/project-1937884/api-63647755
效果如下:配套标签和样式在文件夹内
排错题
配套文件夹内的《案例-更换背景》里面有 6 处错误,请帮帮这位同学实现更换网站背景的效果吧
面试题(自行扩展)
1. 数组的常用方法有哪些?
梳理建议, 说几个常用的即可, 回想下平时写代码常用的以及他们的功能和场景说出即可
详细参考文档
2. 请回答==和===的区别?
详情参考文档
3. 回流和重绘是什么?
详情参考文档